Xamarin.Forms Facebook
Merhaba, Günümüzde en çok kullanılan sosyal medya platformlarında olan Facebook’un tasarımını Xamarin.Forms ile nasıl yapılabileceğini göstermeye çalışacağım. Hadi kodlamaya başlayalım(Boş bir Xamarin.Forms uygulaması oluşturun).
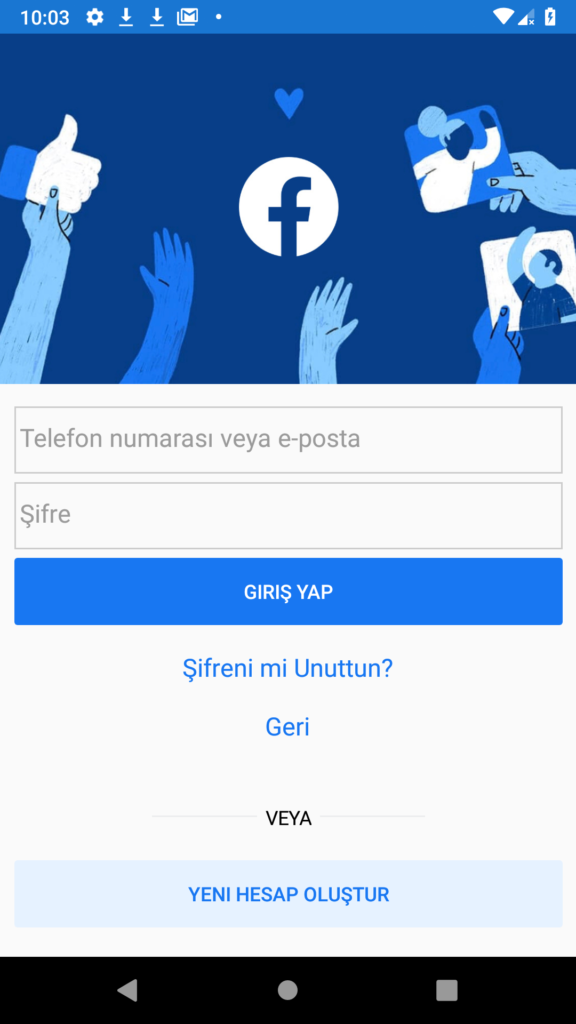
Facebook uygulamasını ilk açtığımızda karşımıza bir giriş ekranı çıkıyor. İlk olarak bu ekranı yapmaya çalışacağım, bu yüzden bir LoginPage ekliyorum. Sayfaya StackLayout ekliyorum ve tasarımda olduğu gibi 2 entry ve butonları koyduktan sonra işlememiz bitiyor. Yapılmasının çok zor olduğunu düşünmüyorum bu sayfanın.
<StackLayout>
<Image HeightRequest="250"
WidthRequest="250"
Source="fblogin.JPG"
Aspect="AspectFill"/>
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<custom:CustomEntry Placeholder="Telefon numarası veya e-posta"
Grid.Row="0"/>
<custom:CustomEntry Placeholder="Şifre"
Grid.Row="1"/>
<Button Text="Giriş Yap"
Grid.Row="2"
TextColor="White"
Clicked="ButtonLogin_Clicked"
BackgroundColor="#1877F2"/>
<Label Text="Şifreni mi Unuttun?"
Grid.Row="3"
VerticalOptions="Center"
Style="{StaticResource labelPasswords}"/>
<Label Text="Geri"
Grid.Row="4"
VerticalOptions="Start"
Style="{StaticResource labelPasswords}"/>
<StackLayout Orientation="Horizontal"
Grid.Row="5"
VerticalOptions="Center"
HorizontalOptions="Center">
<BoxView Style="{StaticResource boxViewLine}"/>
<Label Text="VEYA"
TextColor="Black"/>
<BoxView Style="{StaticResource boxViewLine}"/>
</StackLayout>
<Button Text="Yeni Hesap Oluştur"
Grid.Row="6"
TextColor="#1877F2"
BackgroundColor="#E6F2FF"/>
</Grid>
</StackLayout>

Login sayfasını halledikten sonra asıl önemli olan AnaSayfa tasarımına başlıyorum. Başlamadan görüyorumki burada tabbed page var bu yüzden benimde oluşturmam gerekir. Bu tabbed page normal gelen tabbed page ile yapmak istemiyorum bu yüzden custom tabbed page yazmam gerekiyor. İnternette biraz araştırma yaptıktan sonra buraya tıklayarak tabbed page’ı nereden bakarak yaptığımı görebilirsiniz.
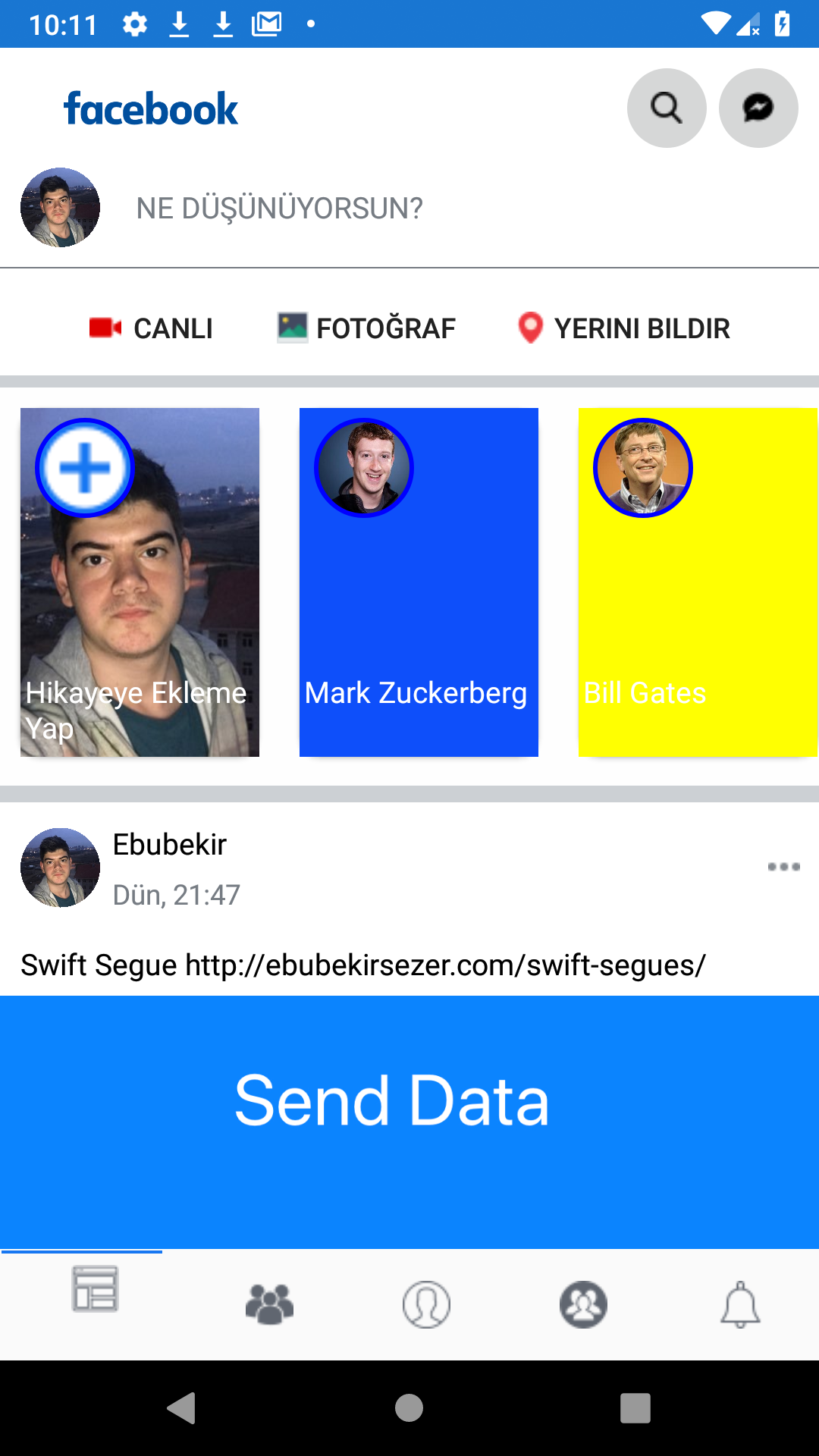
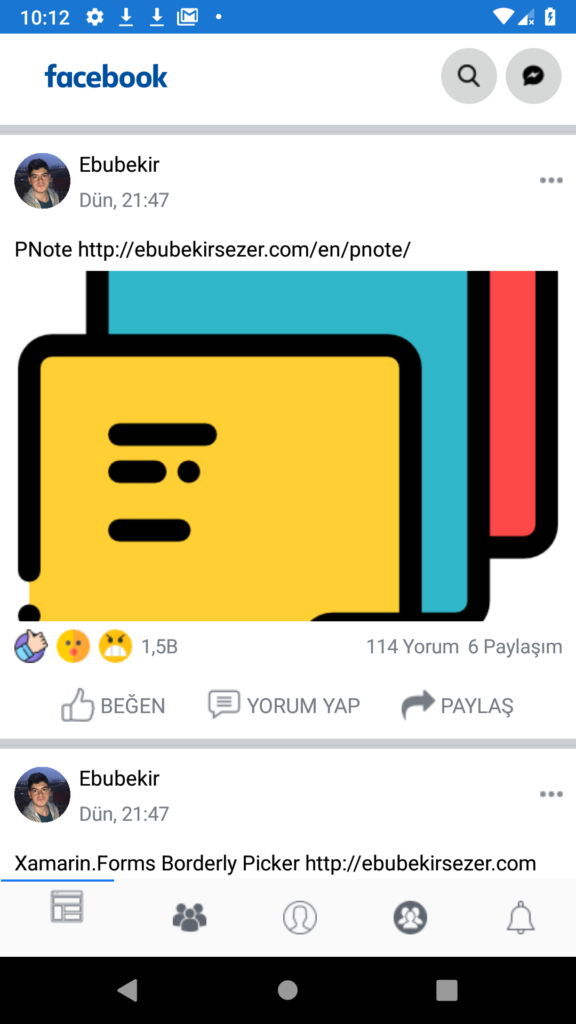
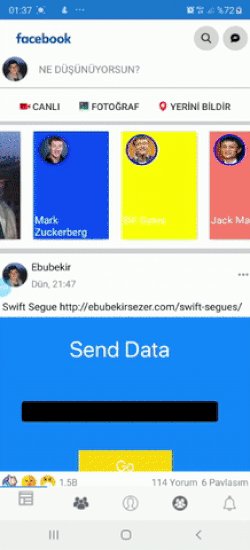
TabbedPage’imizi oluşturduktan sonra HomePage adında bir sayfa oluşturuyorum ve ScrollView taglerini ekliyorum. AnaSayfa’da 3 part var. Bunlar üst kısımda bulunan view, Storylerin gösterildiği view ve Postların paylaşıldığı alan. Bu kısımları sırasıyla yapmaya başlıyorum.
<ScrollView VerticalOptions="Fill">
<StackLayout>
<!--Title-->
<Grid BackgroundColor="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="10,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<circleimage:CircleImage Source="ebubekir.jpg"
VerticalOptions="Center"
HorizontalOptions="Start"
Grid.Column="0"
WidthRequest="40"
HeightRequest="40"
Aspect="AspectFit"/>
<Button Text="Ne Düşünüyorsun?"
Style="{StaticResource Buttons}"
Grid.Column="1"/>
</Grid>
<BoxView HorizontalOptions="FillAndExpand"
HeightRequest="0.5"
Color="#767C83"
Grid.Row="1"/>
<Grid Grid.Row="2"
VerticalOptions="Center"
HorizontalOptions="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Button Text="Canlı"
ImageSource="camera"
BackgroundColor="White"
Grid.Column="0"/>
<Button Text="Fotoğraf"
ImageSource="picture"
BackgroundColor="White"
Grid.Column="1"/>
<Button Text="Yerini Bildir"
ImageSource="location"
BackgroundColor="White"
Grid.Column="2"/>
</Grid>
</Grid>
<!--Stories-->
<StackLayout BackgroundColor="White">
<CollectionView HeightRequest="200"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
ItemsLayout="HorizontalList"
ItemsSource="{Binding .}"
x:Name="listStories">
<CollectionView.ItemTemplate>
<DataTemplate>
<AbsoluteLayout>
<Frame CornerRadius="10"
BackgroundColor="Yellow"
HeightRequest="175"
WidthRequest="120"
Padding="0"
Margin="10,10,10,0">
<Image Source="{Binding StoryImage}"
Aspect="AspectFill"/>
</Frame>
<StackLayout AbsoluteLayout.LayoutFlags="HeightProportional"
AbsoluteLayout.LayoutBounds="5,15,75,100">
<circleimage:CircleImage VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="50"
HeightRequest="50"
BorderColor="Blue"
FillColor="White"
BorderThickness="2"
Source="{Binding MainImage}"/>
</StackLayout>
<StackLayout AbsoluteLayout.LayoutFlags="HeightProportional"
AbsoluteLayout.LayoutBounds="10,140,125,15">
<Label Text="{Binding Label}"
Margin="2"
LineBreakMode="WordWrap"
TextColor="White"
FontSize="15"/>
</StackLayout>
</AbsoluteLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
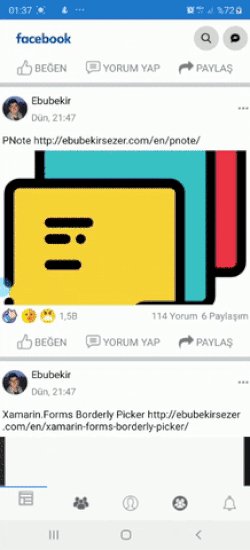
<!--Posts-->
<ListView ItemsSource="{Binding .}"
VerticalScrollBarVisibility="Never"
x:Name="listPosts"
HasUnevenRows="True"
RowHeight="150"
VerticalOptions="Fill"
HorizontalOptions="Center">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Margin="0,2,0,5" BackgroundColor="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<!--Post Title-->
<StackLayout Grid.Row="0"
Margin="10"
Orientation="Horizontal">
<circleimage:CircleImage Source="{Binding ProfileImage}"
WidthRequest="40"
HeightRequest="40"
Aspect="AspectFit"/>
<Grid HorizontalOptions="StartAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Text="{Binding ProfileName}"
Grid.Row="0"
Style="{StaticResource LabelStyle1}"/>
<Label Text="{Binding PostTime}"
Grid.Row="1"
Style="{StaticResource LabelStyle2}"/>
</Grid>
<Image Source="detail"
VerticalOptions="Center"
HorizontalOptions="End"/>
</StackLayout>
<!--Post Detail-->
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Text="{Binding PostDetail}"
Margin="10,0,10,0"
Style="{StaticResource LabelStyle1}"
Grid.Row="0"/>
<Image Source="{Binding PostImage}"
HorizontalOptions="Fill"
HeightRequest="250"
Grid.Row="1"
Aspect="AspectFill"/>
</Grid>
<!--Post Reaction-->
<StackLayout Orientation="Horizontal"
Margin="10,0,10,0"
Grid.Row="2">
<Image Source="like"
Aspect="AspectFit"/>
<Image Source="surprise"
Aspect="AspectFit"/>
<Image Source="angry"
Aspect="AspectFit"/>
<Label Text="1,5B"
Style="{StaticResource LabelStyle2}"
HorizontalOptions="StartAndExpand"/>
<Label Text="114 Yorum"
Style="{StaticResource LabelStyle3}"/>
<Label Text="6 Paylaşım"
Style="{StaticResource LabelStyle3}"/>
</StackLayout>
<!--Post Buttons-->
<StackLayout Orientation="Horizontal"
VerticalOptions="Center"
HorizontalOptions="Center"
Grid.Row="3">
<Button Text="Beğen"
ImageSource="likebutton"
Style="{StaticResource Buttons}"/>
<Button Text="Yorum Yap"
ImageSource="comment"
Style="{StaticResource Buttons}"/>
<Button Text="Paylaş"
ImageSource="share"
Style="{StaticResource Buttons}"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ScrollView>


Uzun bir tasarım kodu oldu. Uygulamanın ekran görüntülerini yukarıda paylaştım ama uygulamanın bir telefondaki ekran görüntüsü daha iyi olur bu yüzden aşağıda bulabilirsiniz. Soru ve görüşlerini e-mail veya yorum olarak belirtirseniz sevinirim.


Çok yararlı bir paylaşım olmuş Teşekkürler