Xamarin.Forms Facebook
Hello, Facebook is the one of the most used social media application and today i am going to show you how to make Facebook design with Xamarin.Forms. Lets start the coding(Create a blank Xamarin.Forms application).
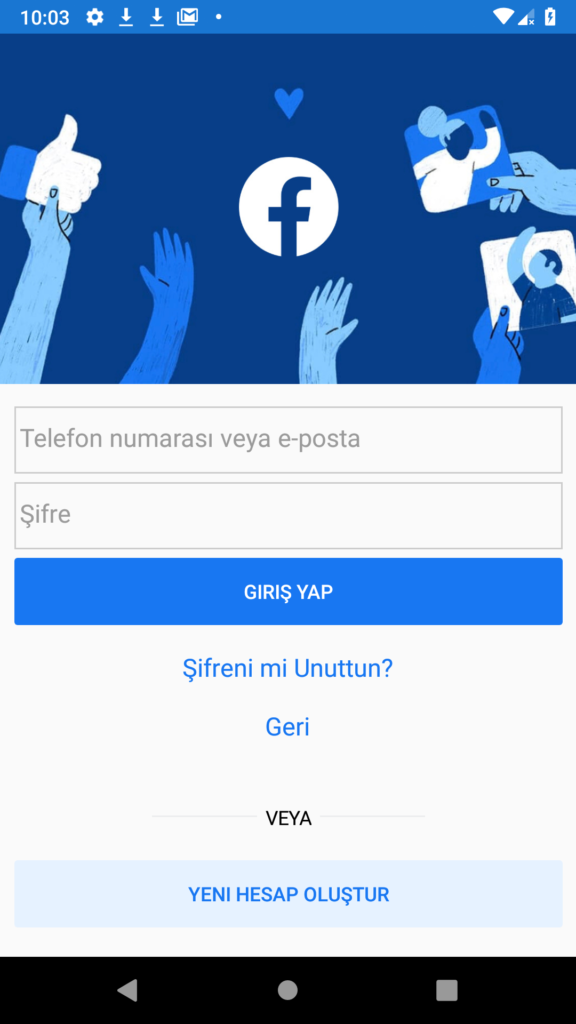
When we open the Facebook, We see a LoginPage. Firstly, I tried to do Login Page design so i created a page. I added the StackLayout to the page and inside of the StackLayout as in the design i added the entries and buttons. Design of the Login Page, I think it is easy.
<StackLayout>
<Image HeightRequest="250"
WidthRequest="250"
Source="fblogin.JPG"
Aspect="AspectFill"/>
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<custom:CustomEntry Placeholder="Telefon numarası veya e-posta"
Grid.Row="0"/>
<custom:CustomEntry Placeholder="Şifre"
Grid.Row="1"/>
<Button Text="Giriş Yap"
Grid.Row="2"
TextColor="White"
Clicked="ButtonLogin_Clicked"
BackgroundColor="#1877F2"/>
<Label Text="Şifreni mi Unuttun?"
Grid.Row="3"
VerticalOptions="Center"
Style="{StaticResource labelPasswords}"/>
<Label Text="Geri"
Grid.Row="4"
VerticalOptions="Start"
Style="{StaticResource labelPasswords}"/>
<StackLayout Orientation="Horizontal"
Grid.Row="5"
VerticalOptions="Center"
HorizontalOptions="Center">
<BoxView Style="{StaticResource boxViewLine}"/>
<Label Text="VEYA"
TextColor="Black"/>
<BoxView Style="{StaticResource boxViewLine}"/>
</StackLayout>
<Button Text="Yeni Hesap Oluştur"
Grid.Row="6"
TextColor="#1877F2"
BackgroundColor="#E6F2FF"/>
</Grid>
</StackLayout>

After the Login Page design, I started the make Home Page design. Before the start Home Page, i see that this page must be a Tabbed Page. So I created a tabbed page but this tabbed page is not that i want so i should write Custom Tabbed Page. In the internet, I made researches and i found a article can help me to make a tabbed page which i want. For the article click here.
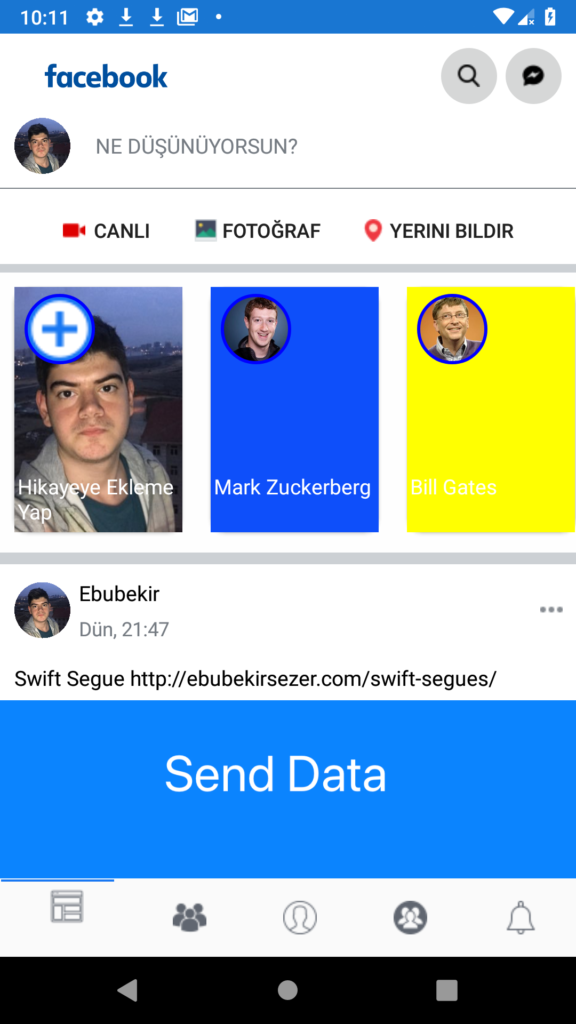
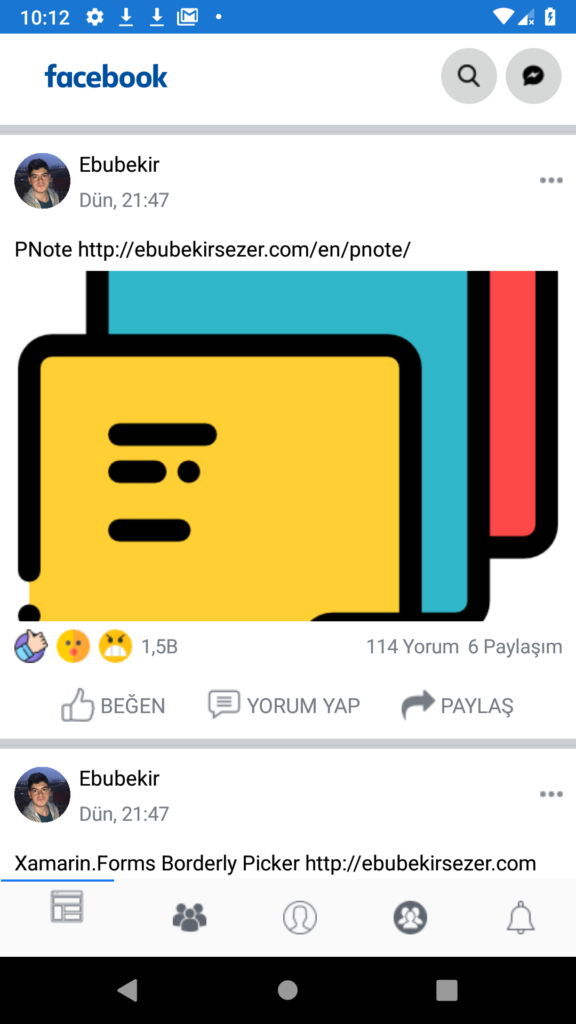
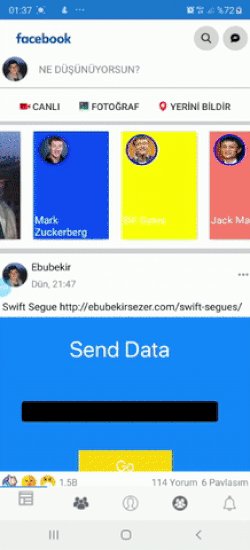
After the creating Tabbed Page, I started make Home Page design and i added the ScrollView. In the Home Page design, There are three parts and these are titleview in the top, story view and view which has the posts. I started the make this parts with orderly.
<ScrollView VerticalOptions="Fill">
<StackLayout>
<!--Title-->
<Grid BackgroundColor="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="10,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<circleimage:CircleImage Source="ebubekir.jpg"
VerticalOptions="Center"
HorizontalOptions="Start"
Grid.Column="0"
WidthRequest="40"
HeightRequest="40"
Aspect="AspectFit"/>
<Button Text="Ne Düşünüyorsun?"
Style="{StaticResource Buttons}"
Grid.Column="1"/>
</Grid>
<BoxView HorizontalOptions="FillAndExpand"
HeightRequest="0.5"
Color="#767C83"
Grid.Row="1"/>
<Grid Grid.Row="2"
VerticalOptions="Center"
HorizontalOptions="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Button Text="Canlı"
ImageSource="camera"
BackgroundColor="White"
Grid.Column="0"/>
<Button Text="Fotoğraf"
ImageSource="picture"
BackgroundColor="White"
Grid.Column="1"/>
<Button Text="Yerini Bildir"
ImageSource="location"
BackgroundColor="White"
Grid.Column="2"/>
</Grid>
</Grid>
<!--Stories-->
<StackLayout BackgroundColor="White">
<CollectionView HeightRequest="200"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
ItemsLayout="HorizontalList"
ItemsSource="{Binding .}"
x:Name="listStories">
<CollectionView.ItemTemplate>
<DataTemplate>
<AbsoluteLayout>
<Frame CornerRadius="10"
BackgroundColor="Yellow"
HeightRequest="175"
WidthRequest="120"
Padding="0"
Margin="10,10,10,0">
<Image Source="{Binding StoryImage}"
Aspect="AspectFill"/>
</Frame>
<StackLayout AbsoluteLayout.LayoutFlags="HeightProportional"
AbsoluteLayout.LayoutBounds="5,15,75,100">
<circleimage:CircleImage VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="50"
HeightRequest="50"
BorderColor="Blue"
FillColor="White"
BorderThickness="2"
Source="{Binding MainImage}"/>
</StackLayout>
<StackLayout AbsoluteLayout.LayoutFlags="HeightProportional"
AbsoluteLayout.LayoutBounds="10,140,125,15">
<Label Text="{Binding Label}"
Margin="2"
LineBreakMode="WordWrap"
TextColor="White"
FontSize="15"/>
</StackLayout>
</AbsoluteLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
<!--Posts-->
<ListView ItemsSource="{Binding .}"
VerticalScrollBarVisibility="Never"
x:Name="listPosts"
HasUnevenRows="True"
RowHeight="150"
VerticalOptions="Fill"
HorizontalOptions="Center">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Margin="0,2,0,5" BackgroundColor="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<!--Post Title-->
<StackLayout Grid.Row="0"
Margin="10"
Orientation="Horizontal">
<circleimage:CircleImage Source="{Binding ProfileImage}"
WidthRequest="40"
HeightRequest="40"
Aspect="AspectFit"/>
<Grid HorizontalOptions="StartAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Text="{Binding ProfileName}"
Grid.Row="0"
Style="{StaticResource LabelStyle1}"/>
<Label Text="{Binding PostTime}"
Grid.Row="1"
Style="{StaticResource LabelStyle2}"/>
</Grid>
<Image Source="detail"
VerticalOptions="Center"
HorizontalOptions="End"/>
</StackLayout>
<!--Post Detail-->
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Text="{Binding PostDetail}"
Margin="10,0,10,0"
Style="{StaticResource LabelStyle1}"
Grid.Row="0"/>
<Image Source="{Binding PostImage}"
HorizontalOptions="Fill"
HeightRequest="250"
Grid.Row="1"
Aspect="AspectFill"/>
</Grid>
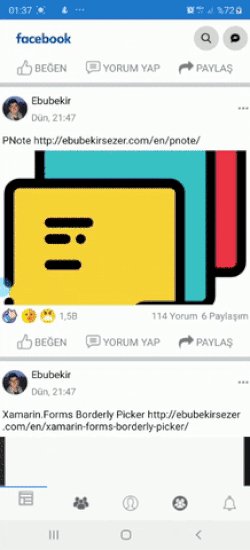
<!--Post Reaction-->
<StackLayout Orientation="Horizontal"
Margin="10,0,10,0"
Grid.Row="2">
<Image Source="like"
Aspect="AspectFit"/>
<Image Source="surprise"
Aspect="AspectFit"/>
<Image Source="angry"
Aspect="AspectFit"/>
<Label Text="1,5B"
Style="{StaticResource LabelStyle2}"
HorizontalOptions="StartAndExpand"/>
<Label Text="114 Yorum"
Style="{StaticResource LabelStyle3}"/>
<Label Text="6 Paylaşım"
Style="{StaticResource LabelStyle3}"/>
</StackLayout>
<!--Post Buttons-->
<StackLayout Orientation="Horizontal"
VerticalOptions="Center"
HorizontalOptions="Center"
Grid.Row="3">
<Button Text="Beğen"
ImageSource="likebutton"
Style="{StaticResource Buttons}"/>
<Button Text="Yorum Yap"
ImageSource="comment"
Style="{StaticResource Buttons}"/>
<Button Text="Paylaş"
ImageSource="share"
Style="{StaticResource Buttons}"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ScrollView>


It been a long design code. I shared the screenshots of the screen but the seeing application in a real device can be much better so you can see the gif of the app. If you ask your via e-mail or comments, I will be happy. The resolution of the gif can be bad but the in the devices app is awesome.


Çok yararlı bir paylaşım olmuş Teşekkürler