Xamarin.Forms Fotoğraf Çekmek
Merhaba, Uygulamamı geliştirirken uygulamamda kamera ile fotoğraf çekinip veya var olan bir fotoğrafı kullanıp uygulamamda bir sayfa’da kullanmam gerekiyordu. Nasıl kamerayı kullanabilirim diye araştırma yaptıktan sonra James Montemagno tarafından yapılan Xam.Plugin.Media pluginini buldum. Bu plugini kullanmak için belli işlemleri yapmamız gerekiyor.
İlk olarak bir Xamarin.Forms projesi açtıktan sonra projeye direk olarak Xam.Plugin.Media nuget package’ini ekliyorum. Paketi ekledikten sonra Android Katmanı içerisinde Android manifest’e gidip application tag’leri arasına şu kodları yazmamız gerekiyor. Burada ki appplicationId yerine uygulamanızın package ismini yazın.
<provider android:name="android.support.v4.content.FileProvider"
android:authorities="${applicationId}.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/file_paths"></meta-data>
</provider>
Android Manifest’de işimiz bittikten sonra Resources klasörü altında xml adında bir klasör oluşturup bu klasöre file_paths.xml adında bir dosya oluşturuyorum ve bu dosyanın içerisine şunları yazıyorum;
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<external-files-path name="my_images" path="Pictures" />
<external-files-path name="my_movies" path="Movies" />
</paths>
Bunu da yaptıktan sonra MainActivity.cs içerisinde Initiliaze ediyoruz.
CrossCurrentActivity.Current.Init(this, bundle);
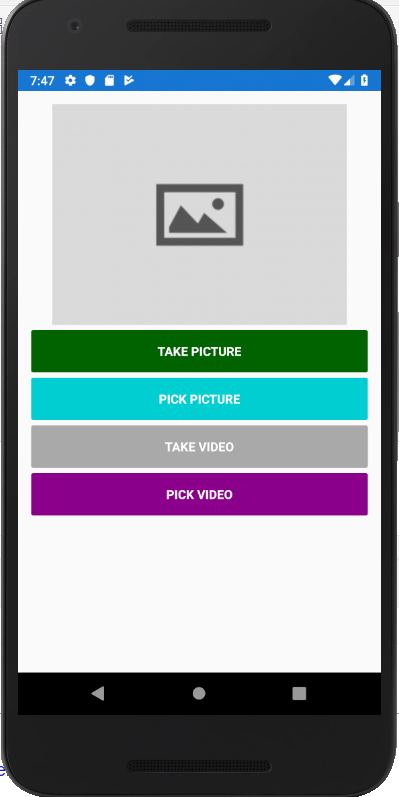
Plugin artık çalışacaktır şimdi plugin’de kamerayı açma, video çekme, fotoğraf ve video seçme gibi işlemlerin yapıldığı kısmı geçeceğim. MainPage.xaml içerisinde sade bir tasarım yapıyorum. Bir image ve 4 adet buton koyuyorum.
<StackLayout Margin="15">
<Image x:Name="myImage"
Source="defaultimage"
WidthRequest="250"
HeightRequest="250"
Aspect="AspectFit"/>
<Button Text="Take Picture"
FontAttributes="Bold"
TextColor="White"
BackgroundColor="DarkGreen"
Clicked="TakePicture_Clicked"/>
<Button Text="Pick Picture"
FontAttributes="Bold"
TextColor="White"
BackgroundColor="DarkTurquoise"
Clicked="PickPicture_Clicked"/>
<Button Text="Take Video"
FontAttributes="Bold"
TextColor="White"
BackgroundColor="DarkGray"
Clicked="TakeVideo_Clicked"/>
<Button Text="Pick Video"
FontAttributes="Bold"
TextColor="White"
BackgroundColor="DarkMagenta"
Clicked="PickVideo_Clicked"/>
</StackLayout>

Tasarımdan sonra oluşturduğumuz her bir buton için event yazacağım. Fotoğraf çekmek için ilk önce fotoğraf çekmenin desteklendiğini ve kameranın uygun olma durumunu kontrol ediyorum. Eğer koşul sağlanırsa TakePhotoAsync ile kamerayı açıyorum ve istediğim propertyleri burada veriyorum. Fotoğraf çekme işleminden sonra ekrana image olarak koymak içinde ImageSource.FromStream ile bir stream dönüyorum ve image’imizde gelmiş oluyor.
private async void TakePicture_Clicked(object sender, EventArgs e)
{
await CrossMedia.Current.Initialize();
if(!CrossMedia.Current.IsTakePhotoSupported || !CrossMedia.Current.IsCameraAvailable)
{
await DisplayAlert("ERROR", "Camera is NOT available", "OK");
return;
}
mediaFile = await CrossMedia.Current.TakePhotoAsync(new StoreCameraMediaOptions
{
Directory = "Sample",
Name = "myImage.jpg"
});
if(mediaFile == null)
{
return;
}
myImage.Source = ImageSource.FromStream(() =>
{
return mediaFile.GetStream();
});
}
Galeriden fotoğraf seçme işlemi için ise gene bir kontrol ile fotoğraf seçme işleminin uyğunluğunu konrol ediyorum ve daha sonra PickPhotoAsync ile galeriden fotoğrafı seçiyorum. Fotoğrafın image olarak göstermek için ise gene aynı şekilde ImageSource.FromStream ile alıyorum fakat bu sefer seçtiğim için seçtiğim fotoğraf dosyasını GetStream metodu ile alıp tekrar stream dönüyorum.
private async void PickPicture_Clicked(object sender, EventArgs e)
{
await CrossMedia.Current.Initialize();
if (!CrossMedia.Current.IsPickPhotoSupported)
{
await DisplayAlert("ERROR", "Pick Photo is NOT supported", "OK");
return;
}
var file = await CrossMedia.Current.PickPhotoAsync();
if(file == null)
{
return;
}
myImage.Source = ImageSource.FromStream(() =>
{
var stream = file.GetStream();
file.Dispose();
return stream;
});
}
Video çekme ve Video seçme işlemleri yukarıda yaptıklarımın aynısı gibi o yüzden direk kodu veriyorum;
// Taking Video
private async void TakeVideo_Clicked(object sender, EventArgs e)
{
await CrossMedia.Current.Initialize();
if(!CrossMedia.Current.IsTakeVideoSupported || !CrossMedia.Current.IsCameraAvailable)
{
await DisplayAlert("ERROR", "Camera is NOT available", "OK");
return;
}
mediaFile = await CrossMedia.Current.TakeVideoAsync(new StoreVideoOptions
{
Directory = "Sample",
Name = "myVideo.jpg"
});
if(mediaFile == null)
{
return;
}
myImage.Source = ImageSource.FromStream(() =>
{
return mediaFile.GetStream();
});
}
//Picking Video
private async void PickVideo_Clicked(object sender, EventArgs e)
{
await CrossMedia.Current.Initialize();
if (!CrossMedia.Current.IsPickVideoSupported)
{
await DisplayAlert("ERROR", "Pick Video is NOT supported", "OK");
return;
}
var file = await CrossMedia.Current.PickVideoAsync();
if(file == null)
{
return;
}
myImage.Source = ImageSource.FromStream(() =>
{
var stream = file.GetStream();
file.Dispose();
return stream;
});
}
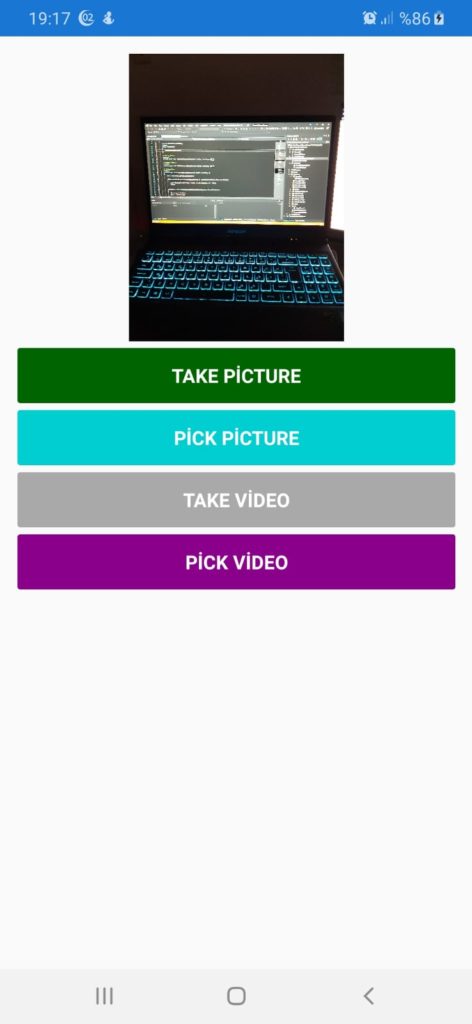
Uygulamanın ekran çıktısı;

Soru ve görüşlerinin e-mail veya yorum olarak belirtebilirsiniz.