Kotlin – Navigation Bottom Bar
Merhabalar, bir önceki yazımda Navigation drawer‘ın nasıl kullanıldığını anlatmaya çalışmıştım, bu yazımda ise bottom bar’ın nasıl kullanıldığını inceleyeceğiz. Navigation Bottom Bar hemen hemen bütün uygulamalarda gördüğümüz, uygulamanın alt kısmında bulunan belirli sayfalar arasında geçiş yapmamızı sağlayan bir navigation bardır. Hemen nasıl kullanacağımıza geçelim.
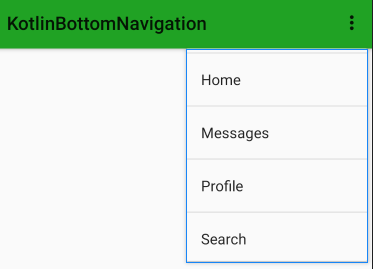
Android studio üzerinde boş bir KotlinBottomNavigation adında kotlin projesi oluşturdum. Daha sonra hemen res klasörü altında bir menu dosyası oluşturuyorum. Bu menü dosyası içerisinde hangi sayfaların olacağını item olarak ekliyorum ve bunlara icon’da veriyorum. Bu menü dosyasını daha sonra bottom navigation view içerisinde kullanacağız. Menü item’ları içerisinde verdiğimiz id‘ler çok önemli, bu id’leri navigation işlemleri için aynı id’leri kullanacağız. Bu yüzden dikkatli seçmeliyiz.

Menü dosyamızı oluşturduktan sonra uygulama içerisinde navigation kullanacağımız için gerekli navigation kütüphanesini eklememiz gerekiyor. Aşağıdaki kütüphaneleri build.gradle içerisinde sync ederseniz artık kullanabiliriz.
Navigation dosyası oluşturmadan önce menüler de oluşturduğum item’ların gidebilecekleri fragment’ları oluşturacağım. Bunun için java dosyam altında ki gerekli yere screens adında bir klasör oluşturuyorum ve oluşturuacağım her sayfa içinde bir klasörleme yapıyorum, Home, Message, Profile ve Settings. Her sayfanın kendi dosyası içerisinde blank bir fragment oluşturuyorum ve layout tarafında sayfaları ayırt edebilmemiz adına sayfanın ortasına sayfanın ismini yazan buton koyuyorum.

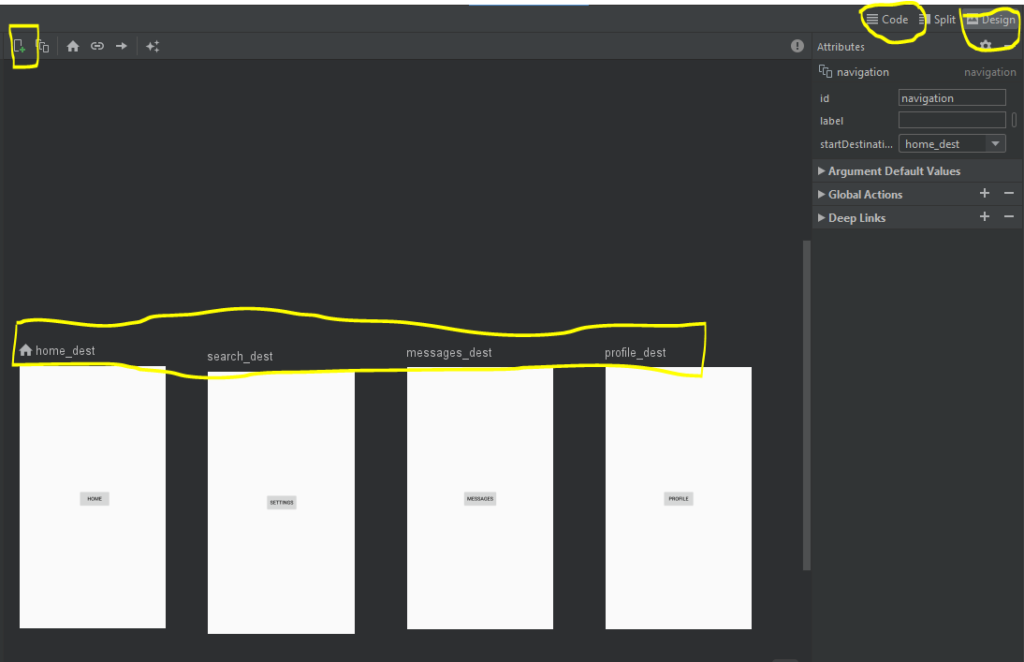
Sayfalarımı’da oluşturduğuma göre artık navigation dosyasını oluşturabilirim. Bunun için res klasörü altında yeni bir resoruce file ekliyorum ve adını navigation olarak veriyorum. Bu navigation.xml içerisine gidip Design kısmına tıklarsanın burada’da oluşturduğumuz fragment’ları ekleyebiliriz daha sonra aynı id’lere sahip olması için navigation dosyasının Code kısmına geçip burada ki fragmentların menü’dekilerle aynı olmasını sağlamalıyız.

Eveet, navigation kısmınıda hallettikten sonra geriye activity_main ve MainActivity kısımlarını halletmemiz gerekiyor. activity_main.xml içerisini LinearLayout tagleri ile kaplıyorum daha sonra fragment göstereceğimiz için fragment ekliyorum. Fragment’a bir id veriyorum bu önemli daha sonra kullancağız ve name‘i vermemiz önemli. Fragment defaultNavHost’u ve navGraph’ını ayarlıyoruz. Fragment’da hallolduktan sonra BottomNavigationView’ımızı oluşturuyoruz ve menü property’si için oluşturduğumuz menü’yü veriyoruz.
activity_main’de ki işimiz bitti şimdi Main Activity’ide ayarladıktan sonra uygulamamız çalışacaktır. Main activity içerisinde bir navController oluşturuyoruz ve oluşturduğum fonksiyon içerisinde bottom navigation bar’ımızın setupWithNavController fonksiyonu ile navController’ımızı ekleyip çalışmasını sağlıyoruz. Seçilen her tab için bir methodu override ediyoruz, onOptionsItemSelected. Buranın içerisinde navigation’ı ayarlıyoruz.
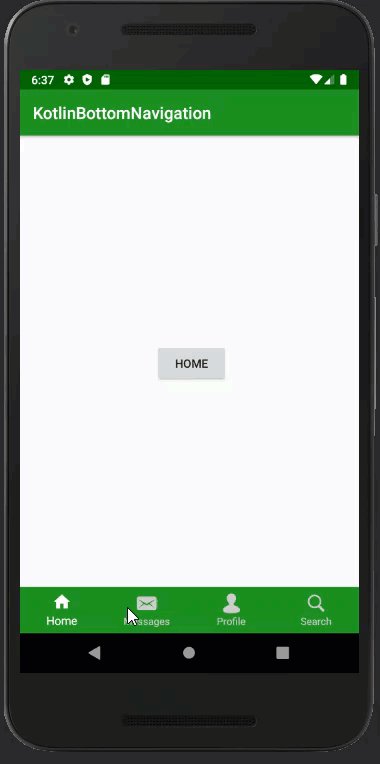
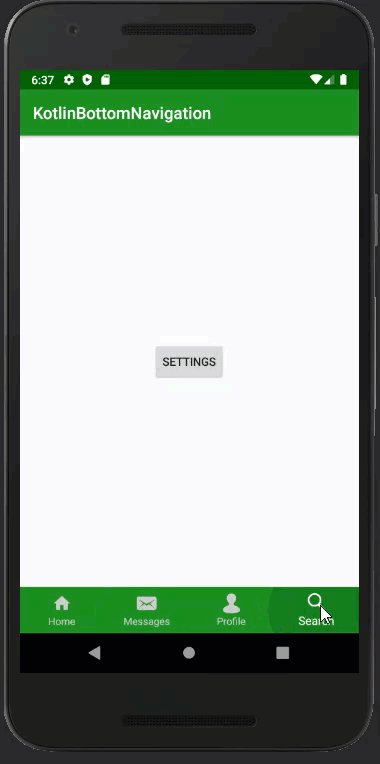
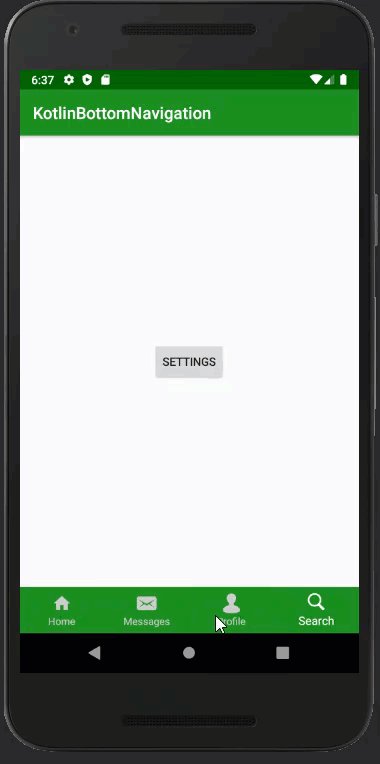
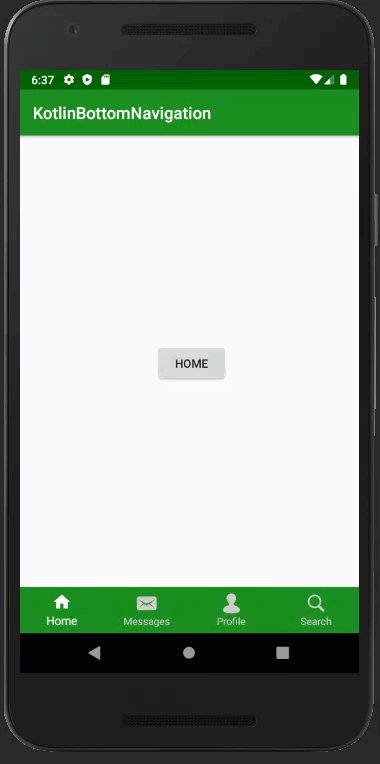
Bütün bu işlemleri yaptıktan sonra uygulamamız çalıştırdığımız zaman aşağıdaki gibi bir uygulama elde ediceksinizdir.

Projeye buraya tıklayarak erişebilirsiniz. Soru ve görüşlerinizi e-mail veya yorum olarak belirtirseniz sevinirim.
Kaynaklar: https://material.io/develop/android/components/bottom-navigation#bottom-navigation-bar

anlatım için teşekkür ederim..
ben yeni başlangıç olarak bu programı kullanmaya başladım. ama günlerdir bu navigation bar komutunu fragment lerle yapamıyorum. sizin yönteminizi denedim fakat yine de program çöküyor. ekran logcat de ekran resmini aldım. bu konuda bana yardımcı olabilir misin ?
Selamlar, projeni veya aldıgın hatayı paylaşabilirsen yardımcı olmaya çalışırım.
Selamlar anlatımınız için teşekkürler gayet güzel bir anlatımınız var. Ancak benim uygulamamda seçilen fragments haricindeki fragmentlerin ismi gözükmüyor. Hepsinin ismini gözükmesini nasıl sağlayabilirim yardımcı olursanız teşekkür ederim
Selam, teşekkürler yorumun için. BottomNavigationView tanımladığın yerde labelVisibilityMode = “labeled” olarak belirtiğini kontrol edebilirmisin?