Xamarin.Forms Multilingual
Merhaba, Uygulama geliştirirken uygulamanızın global bir uygulama olmasını istersiniz. Bunun için uygulamanıza farklı dil seçenekleri eklemek sizi daha fazla kullanıcıya ulaştıracaktır. Ben Xamarin.Forms uygulamaları geliştiriyorum ve Xamarin.Forms’da nasıl farklı dil seçenekleri yapabilirim diye araştırdığımda karşıma Plugin.Multilingual çıktı. Bu plugini nasıl uygulayabileceğimizi göstereceğim.
İlk olarak, projemizi açtıktan sonra nuget package manager’dan Plugin.Multilingual‘ı ekliyorum. Daha sonra portable katmanda Helper klasörü oluşturup bu klasörün içerisine TranslateExtension adında bir class oluşturuyoruz daha sonra şu kodları class’ın içerisine yazıyoruz.
namespace XamarinLanguage.Helper
{
[ContentProperty("Text")]
public class TranslateExtension : IMarkupExtension
{
const string ResourceId = "XamarinLanguage.AppResources";
static readonly Lazy<ResourceManager> resmgr =
new Lazy<ResourceManager>(() =>new ResourceManager(ResourceId, typeof(TranslateExtension).GetTypeInfo().Assembly));
public string Text { get; set; }
public object ProvideValue(IServiceProvider serviceProvider)
{
if (Text == null)
return "";
var ci = CrossMultilingual.Current.CurrentCultureInfo;
var translation = resmgr.Value.GetString(Text, ci);
if (translation == null)
{
translation = Text;
}
return translation;
}
}
}
Bunu yaptıktan sonra portable class katmanına ekle diyerek text file seçiyoruz. Text file’ın ismini AppResource.resx yapıyorum. Uzantısının .resx olması önemli. Uygulamanın desteklediği dilleri İngilizce, İspanyolca ve Türkçe yapacağım. Bunun için AppResource.es.resx ve AppResource.tr.resx dosyaları oluşturuyorum. Daha sonra yazdığım her kelime veya cümle için burada çevirisini yapacağım.
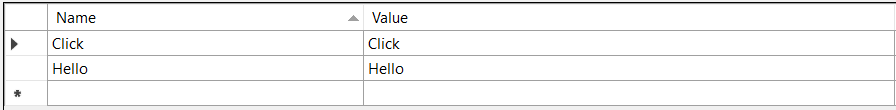
AppResources.resx

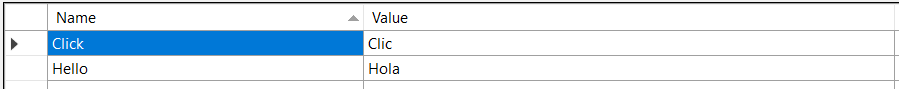
AppResources.es.resx

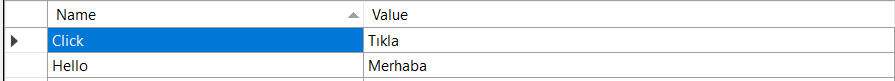
AppResources.tr.resx

AppResources içerisinde değerler verdikten sonra sayfama gidiyorum ve sayfamda helper klasörümü tanıtıyorum bunun için;
xmlns:translator="clr-namespace:XamarinLanguage.Helper"
Tanıdıktan sonra sayfamda şöyle bir tasarım yapıyorum ve çevirmek içinde textleri translator yardımıyla çeviriyorum.
<StackLayout VerticalOptions="Center"
HorizontalOptions="Center">
<Label Text="{translator:Translate Hello}"
FontSize="Large"
FontAttributes="Bold"
TextColor="Black"/>
<Button Text="{translator:Translate Click}"
BackgroundColor="DarkBlue"
TextColor="Yellow"/>
</StackLayout>
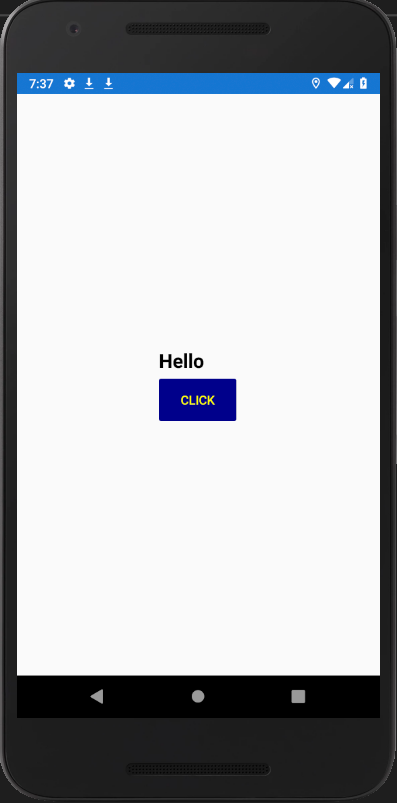
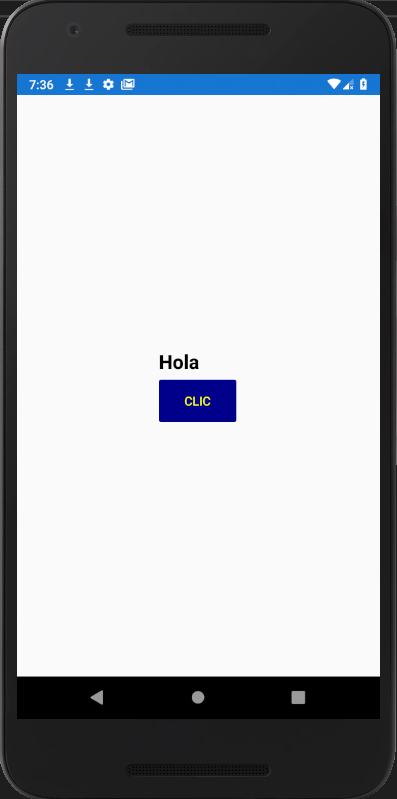
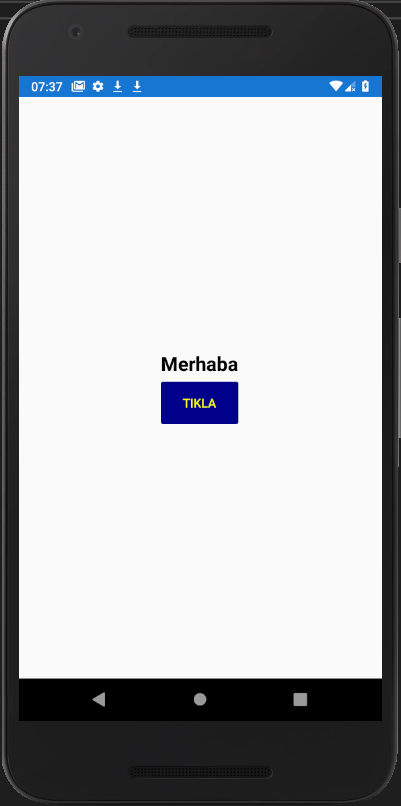
Ekran Görüntüleri;



Bu uygulamayı yaparken bu projeyi inceleyerek yaptım. Soru ve görüşlerinizi e-mail veya yorum olarak belirtebilirsiniz.
