React HTTP Request – Firebase
Merhabalar arkadaşlar, Uygulama geliştirirken mutlaka verilerimizi tutmamız gereken veya veri çekmemiz gereken işlemler yapmak zorunda olabiliriz. Bugün React ile HTTP request işlemlerini yapmaya çalışacağım. Bunun için firebase’de bir veri tabanı oluşturacağım ve bu veri tabanına veri kaydedip, kaydettiğim verileri daha sonra ekranda göstereceğim. Çok basit bir mantık ile ilerlersek, blog yapacağım yani ekranda başlık content ve author alacak şekilde veriler girip bu verileri firebase’e kaydedeceğim ve hemen altında da bu verileri çekip yazıları göstereceğim.
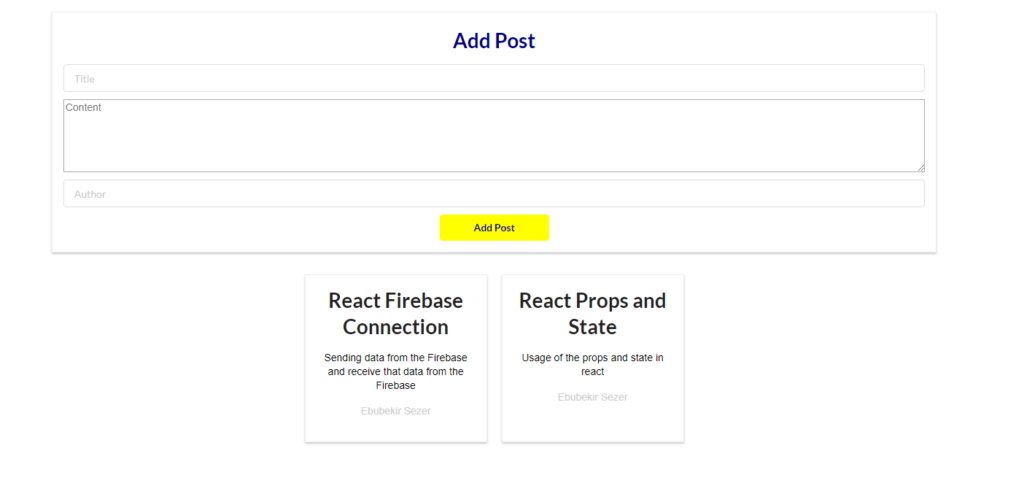
Firebase’de Real Time Database’i oluşturduğunuzu varsayıyorum ve yeni bir react projesi oluşturuyorum. Daha sonra çok basit bir tasarım yapıyorum. Bu tasarımı yaparken Semantic UI elementlerini de kullanıyorum. Ara yüzünde blog paylaşma şeklinde olacak başlık içerik ve yazar Firebase’e kaydedilecek. Bunun için axios paketini projemize ekliyorum(npm install axios –save). Tasarımı yaparken 3 tane component ve bir adet de container olacağını bildiğim şekilde yapıyorum. Container altında bir Blog.js oluşturuyorum ve 3 tane component imi de projeme ekliyorum. Componentlerim yeni bir gönderi oluşturmak için NewPost.js, oluşturulan her gönderiyi göstermek için Post.js ve tüm gönderileri göstermek için Posts.js. Aşagıda bunların tasarımlarını ve kodlarını görebilirsiniz.
Container ve componentlerimi ekledikten sonra projemize eklemiş olduğumuz axios ile firebase’de bulunan veri tabanımıza veri atacağız ilk olarak. AddPost.js içerisinde postDataHandler adında bir fonksiyonum var ve bu fonksiyon içerisinde veri tabanıma şu şekilde gönderimi atıyorum.
postDataHandler=()=>{
const data = {
title: this.state.title,
content: this.state.content,
author: this.state.author,
id: Math.random()
}
axios.post("YOUR_FIREBASE_URL.json",data).then(response =>{
console.log(response);
})
}
Eklediğim bu gönderileri çekmek içinde Posts.js içerisinde componentDidMount() ile ilk başta çalıştırırken verileri çekiyorum ve çektiğim verileri array haline dönüştürüp Post.js içerisine props olarak atıyorum.
componentDidMount(){
axios.get("YOUR_FIREBASE_URL.json").then(response =>{
const myposts = Object.values(response.data);
const updatedPosts = myposts.map(post=>{
return{
...post,
}
})
this.setState({posts:updatedPosts});
}).catch(error=>{
console.log(error);
});
}
Bu işlemleri yaptıktan sonra firebase’e veri ekleyip, veri çekebileceğiz.

Projeye buraya tıklayarak erişebilirsiniz. Soru ve görüşlerinizi e-mail veya yorum olarak belirtirseniz sevinirim.

Great content! Super high-quality! Keep it up! 🙂