Xamarin.Forms Shell
Hello, with Xamarin.Forms 4.0 Shell properties came to Xamarin.Forms. The one of the aim of the usage of Shell is making less complication on mobile development. Shell properties is not exactly ready for usage of the mobile development now. With the help of the Microsoft documentation, i made an application using with Shell.
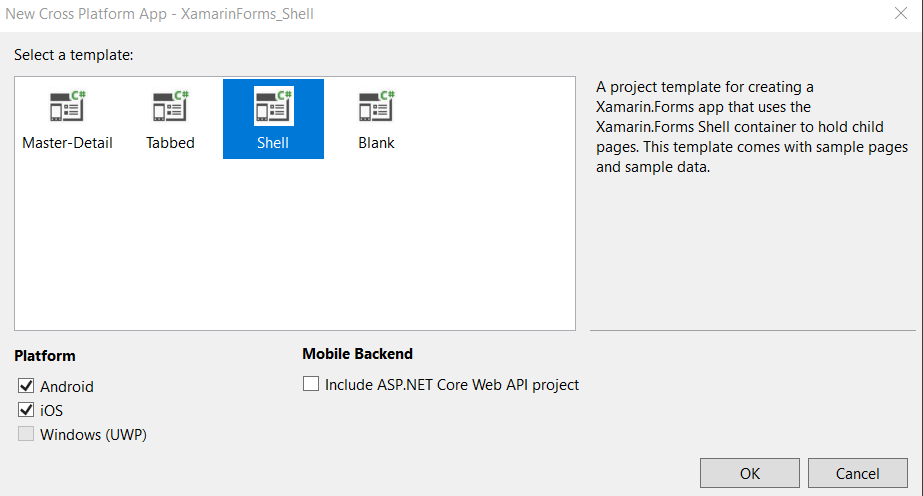
In Visual Studio 2019, There is an option to create project with Shell template. I create a blank app and then i added the shell template.

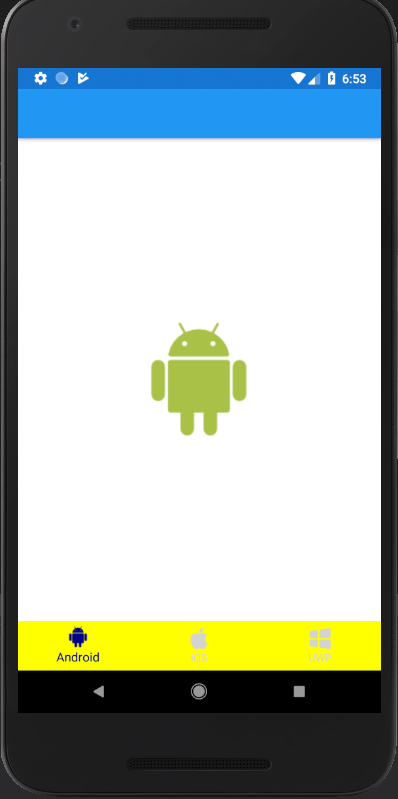
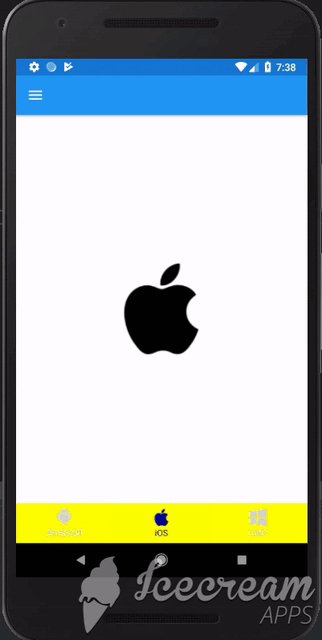
After the creating app, I am adding a page which name is AppShell. In the App.cs, I changed the MainPage = new AppShell(); so app will directly open the AppShell. I add the Tabbar in the AppShell and then I add tab for the tabbar. For the tabs, I add ShellContent for the show content of the page.
<TabBar>
<Tab Title="Android"
Icon="android.png">
<ShellContent ContentTemplate="{DataTemplate views:AndroidPage}"/>
</Tab>
<Tab Title="iOS"
Icon="apple.png">
<ShellContent ContentTemplate="{DataTemplate views:iOSPage}"/>
</Tab>
<Tab Title="UWP"
Icon="windows.png">
<ShellContent ContentTemplate="{DataTemplate views:UwpPage}"/>
</Tab>
</TabBar>

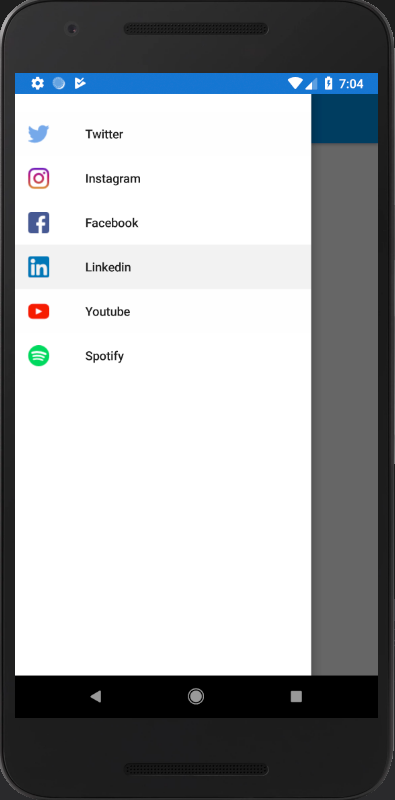
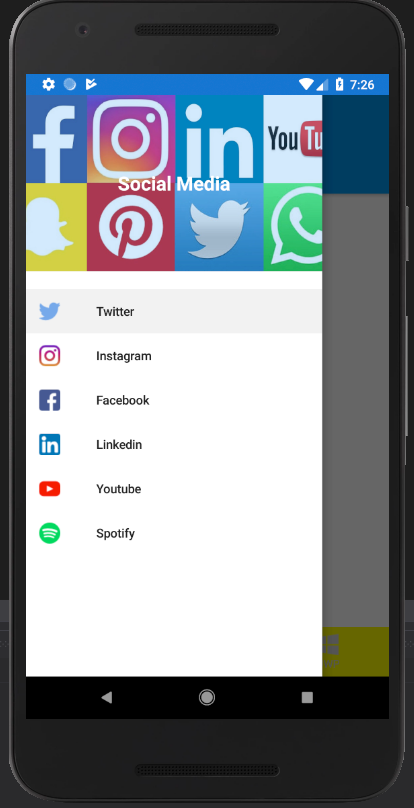
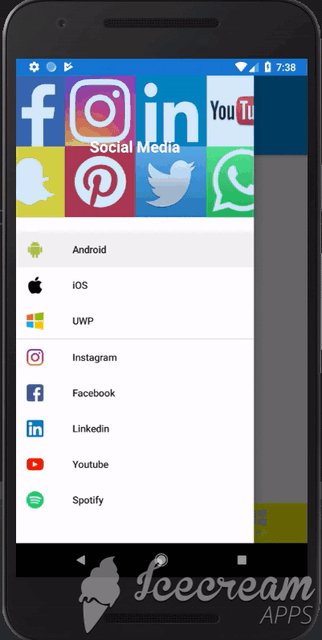
I commented the codes for the Tabbar. I want to make a design like Master-Detail Page. For that I add the FlyoutItem and like in the Tabs, i add ShellContent. I am not creating page again so i route pages which i created before.
<FlyoutItem Title="Twitter"
Icon="twitter.png">
<ShellContent ContentTemplate="{DataTemplate views:AndroidPage}"/>
</FlyoutItem>
<FlyoutItem Title="Instagram"
Icon="instagram.png">
<ShellContent ContentTemplate="{DataTemplate views:iOSPage}"/>
</FlyoutItem>
<FlyoutItem Title="Facebook"
Icon="facebook.png">
<ShellContent ContentTemplate="{DataTemplate views:UwpPage}"/>
</FlyoutItem>
<FlyoutItem Title="Linkedin"
Icon="linkedin.png">
<ShellContent ContentTemplate="{DataTemplate views:iOSPage}"/>
</FlyoutItem>
<FlyoutItem Title="Youtube"
Icon="youtube.png">
<ShellContent ContentTemplate="{DataTemplate views:AndroidPage}"/>
</FlyoutItem>
<FlyoutItem Title="Spotify"
Icon="spotify.png">
<ShellContent ContentTemplate="{DataTemplate views:UwpPage}"/>
</FlyoutItem>

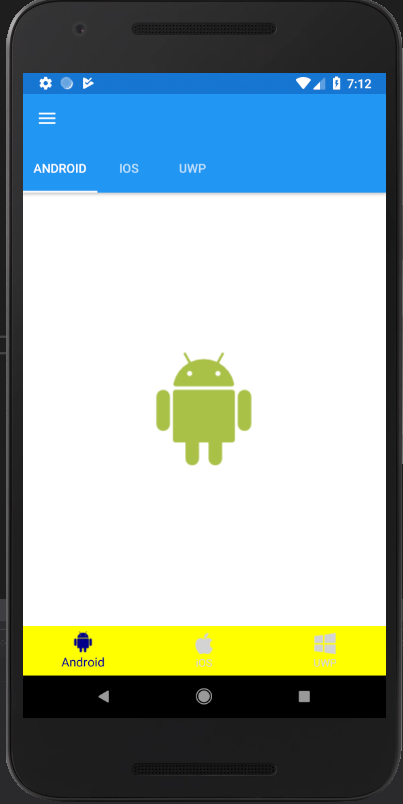
In a FlyoutItem, I want to add tabbar so i randomly choose a page and in that page i create tabs. For the contents of the tabs,i use ShellContent and i route that contents to the page which i create before.
<FlyoutItem Title="Twitter"
Icon="twitter.png">
<Tab Title="Android"
Icon="android.png">
<ShellContent Title="Android" ContentTemplate="{DataTemplate views:AndroidPage}"/>
<ShellContent Title="iOS" ContentTemplate="{DataTemplate views:iOSPage}"/>
<ShellContent Title="UWP" ContentTemplate="{DataTemplate views:UwpPage}"/>
</Tab>
<Tab Title="iOS"
Icon="apple.png">
<ShellContent ContentTemplate="{DataTemplate views:iOSPage}"/>
</Tab>
<Tab Title="UWP"
Icon="windows.png">
<ShellContent ContentTemplate="{DataTemplate views:UwpPage}"/>
</Tab>
</FlyoutItem>

I want to add image in the Master of the Master-Detail page so for that i use the Shell.FlyoutHeader. I create a ContentView and inside of the content view i add an image and a text. After that i call this content view from AppShell. I made the HeaderView’s height request 200. In Shell Header ,If we make the properties FlyoutHeaderBehavior=”CollapseOnScroll”, we may have better design. And also may be you would like to FlyoutDisplayOptions=”AsMultipleItems” property.
AppShell;
<Shell.FlyoutHeader>
<views:HeaderView/>
</Shell.FlyoutHeader>
HeaderView;
<Grid>
<Image Source="socialmedia.jpg"
Aspect="AspectFill"
Opacity="0.8"/>
<Label Text="Social Media"
TextColor="White"
FontSize="Large"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"/>
</Grid>

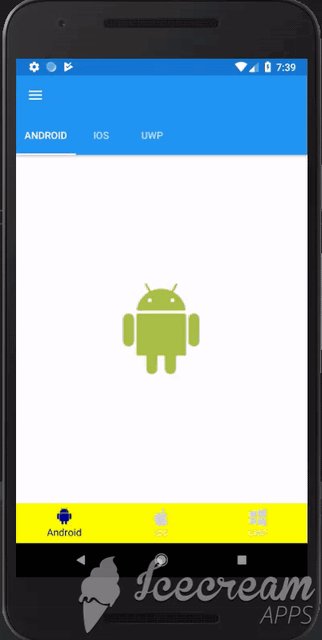
There are lots of properties of the Shell like Routing and Searching but i just looked the designs. Maybe in the my next article i may write about them. Here is the output of the application;

You can ask your questions via comments or e-mail.
