Xamarin.Forms Youtube
Hello friends, Today i will try to make Youtube clone using the Xamarin.Forms. Youtube is the one of the most used video platform in the world and I think youtube has really good design. I will make the Youtube home screen design. If you want me to do any other app design please comment it. I will make the design with the parts.
Firstly, We have to use a tabbed page so i created a tabbed page which name is HomeTabbedPage and then add the children of this tabbed page. I also created a folder which name is HomeTabbedViews and add the children pages like Home Page, Discover Page…
namespace XamarinYoutube.Views
{
public partial class HomeTabbedPage : TabbedPage
{
public HomeTabbedPage()
{
InitializeComponent();
Children.Add(new HomePage());
Children.Add(new DiscoverPage());
Children.Add(new SubscriptionsPage());
Children.Add(new InboxPage());
Children.Add(new BookmarkPage());
}
}
}
After the adding page i made the title view for the screen. In the every tabbed page title Youtube use the same title view so for that i will made the design in the HomeTabbedPage.xaml. For the icons, I use FontAwesome and you can find on the internet and add the font awesome to your projects.

<NavigationPage.TitleView>
<StackLayout Orientation="Horizontal">
<Label Text=""
FontFamily="{StaticResource FontAwesomeBrands}"
TextColor="{StaticResource defaultRedColor}"
FontSize="24"
VerticalOptions="Center"
HorizontalOptions="Start"/>
<Label VerticalOptions="Center"
HorizontalOptions="StartAndExpand"
FontAttributes="Bold"
TextColor="White"
Text="YouTube"/>
<Label Text=""
FontFamily="{StaticResource FontAwesomeSolid}"
TextColor="White"
Margin="10,0,10,0"
VerticalOptions="Center"
HorizontalOptions="End"/>
<Label Text=""
FontFamily="{StaticResource FontAwesomeSolid}"
TextColor="White"
Margin="10,0,10,0"
VerticalOptions="Center"
HorizontalOptions="End"/>
<Label Text=""
FontFamily="{StaticResource FontAwesomeSolid}"
TextColor="White"
Margin="10,0,10,0"
VerticalOptions="Center"
HorizontalOptions="End"/>
<ff:CachedImage Source="ebubekir.jpg"
WidthRequest="30"
HeightRequest="30"
VerticalOptions="Center"
HorizontalOptions="Center"
Margin="0,0,5,0">
<ff:CachedImage.Transformations>
<ffTransformations:RoundedTransformation Radius="240"/>
</ff:CachedImage.Transformations>
</ff:CachedImage>
</StackLayout>
</NavigationPage.TitleView>
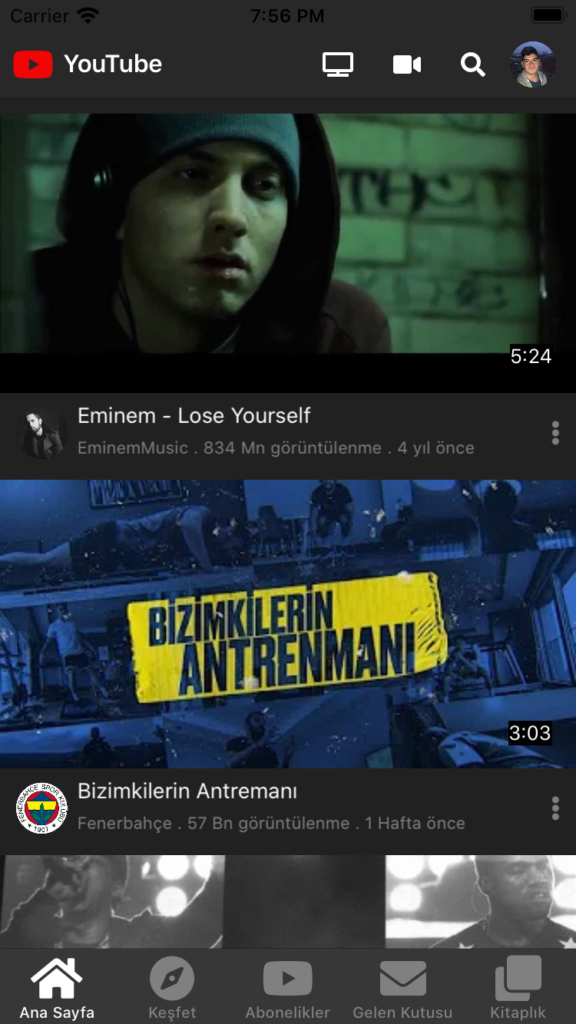
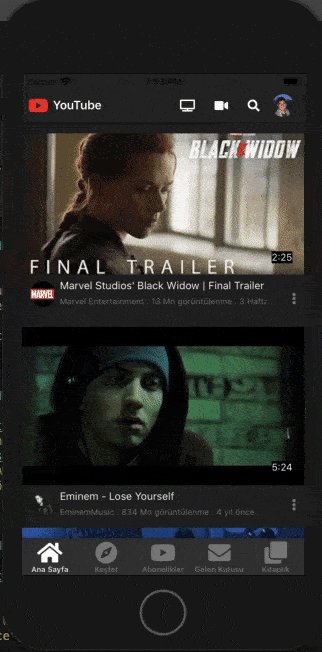
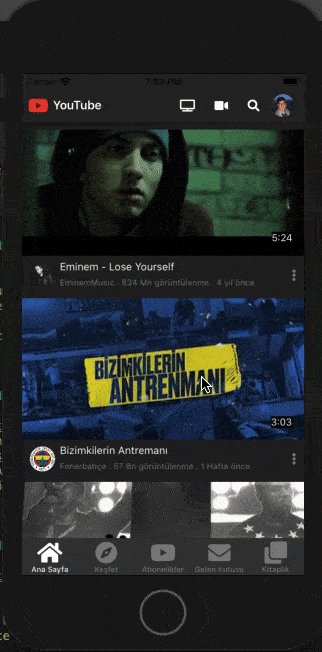
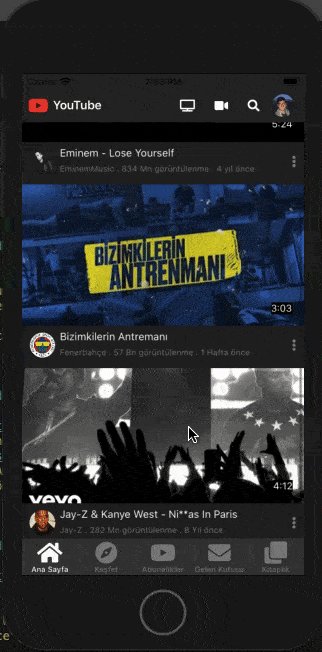
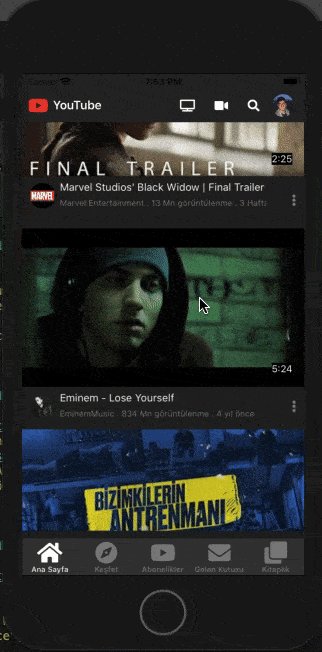
Now we can make the Home Page design. In the home page we can see the we just only need to use a ListView. I added a listview and then make the design and arrangements of the items using with the Grid. You can see the code below.

<ScrollView>
<ListView ItemsSource="{Binding .}"
Margin="0,10,0,0"
BackgroundColor="Transparent"
x:Name="listYoutubeVideos"
HasUnevenRows="True"
VerticalScrollBarVisibility="Never"
ItemSelected="listYoutubeVideos_ItemSelected"
SeparatorVisibility="None"
VerticalOptions="Fill"
HorizontalOptions="Center">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Margin="0,5,0,5">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<ff:CachedImage Grid.Row="0"
Source="{Binding VideoPicture}"
Aspect="AspectFill"
HeightRequest="200"
VerticalOptions="Fill"
HorizontalOptions="Fill"/>
<Label Text="{Binding VideoTime}"
BackgroundColor="Black"
Grid.Row="0"
Margin="15"
VerticalOptions="End"
HorizontalOptions="End"
TextColor="White"
FontSize="Small"/>
<Grid Grid.Row="1"
VerticalOptions="Center"
HorizontalOptions="Center"
Margin="10,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="8*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!--Profile Picture-->
<ff:CachedImage Source="{Binding VideoProfilePicture}"
VerticalOptions="Start"
Grid.Column="0"
WidthRequest="40"
HeightRequest="40"
Aspect="AspectFit">
<ff:CachedImage.Transformations>
<ffTransformations:RoundedTransformation Radius="240"/>
</ff:CachedImage.Transformations>
</ff:CachedImage>
<!--Video Name and Details-->
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Text="{Binding VideoTitle}"
VerticalOptions="Center"
HorizontalOptions="Start"
Grid.Row="0"
FontSize="14"
TextColor="White"/>
<StackLayout Orientation="Horizontal"
Grid.Row="1">
<Label TextColor="{StaticResource defaultGrayColor}"
VerticalOptions="Center"
HorizontalOptions="Start"
LineBreakMode="TailTruncation"
FontSize="Micro">
<Label.FormattedText>
<FormattedString>
<Span Text="{Binding VideoProfileName}"/>
<Span Text=" . "/>
<Span Text="{Binding VideoShownCount}"/>
<Span Text=" görüntülenme . "/>
<Span Text="{Binding VideoSharingDay}"/>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</Grid>
<Label Text=""
FontFamily="{StaticResource FontAwesomeSolid}"
VerticalOptions="Center"
HorizontalOptions="End"
TextColor="{StaticResource defaultGrayColor}"
Grid.Column="2"/>
</Grid>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ScrollView>
For the binding, I added a YoutubeModel and created a List in the HomePage.cs. Then, I bind the List to the my listview in the home page.
public class YoutubeModel
{
public string VideoPicture { get; set; }
public string VideoProfilePicture { get; set; }
public string VideoTitle { get; set; }
public string VideoProfileName { get; set; }
public string VideoShownCount { get; set; }
public string VideoSharingDay { get; set; }
public string VideoTime { get; set; }
}

You can find the project by clicking here. If you have any question please comment it or send me a mail.

Hey Mate
Did you complete this work, would love to see the source code.
thanks
Here is the source code: https://github.com/ebubekirsezer/XamarinYoutube