Swift App- iOS Calculator Part-1
Hello, When we develop an application, UI(User Interface) is really important. To having a better user interface will make more users. When we develop an iOS Application and we put an object in the screen, It can be seen different on the different iPhone version because of the screen size. To fix this problem we use different options, I create constraints for the fix problem. In this article, I will make design of the iOS Calculator. Calculator will be seen same in the different version of the iPhone.
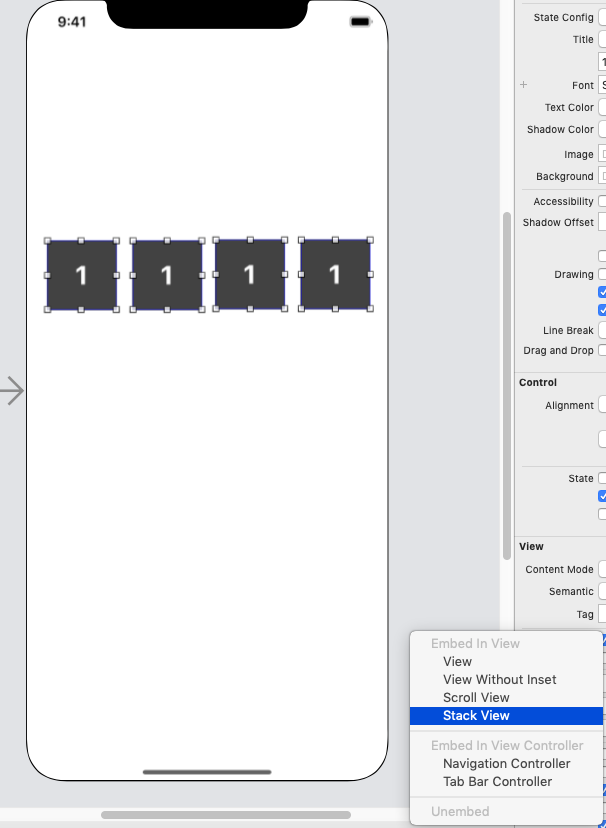
Firstly, I opened a project in the Xcode. After that i add 4 buttons to the screen by using the drag and drop method. After that i choose all of the 4 buttons and then i put in a stack view. You can do by following this path Editor/EmbedIn/StackView .

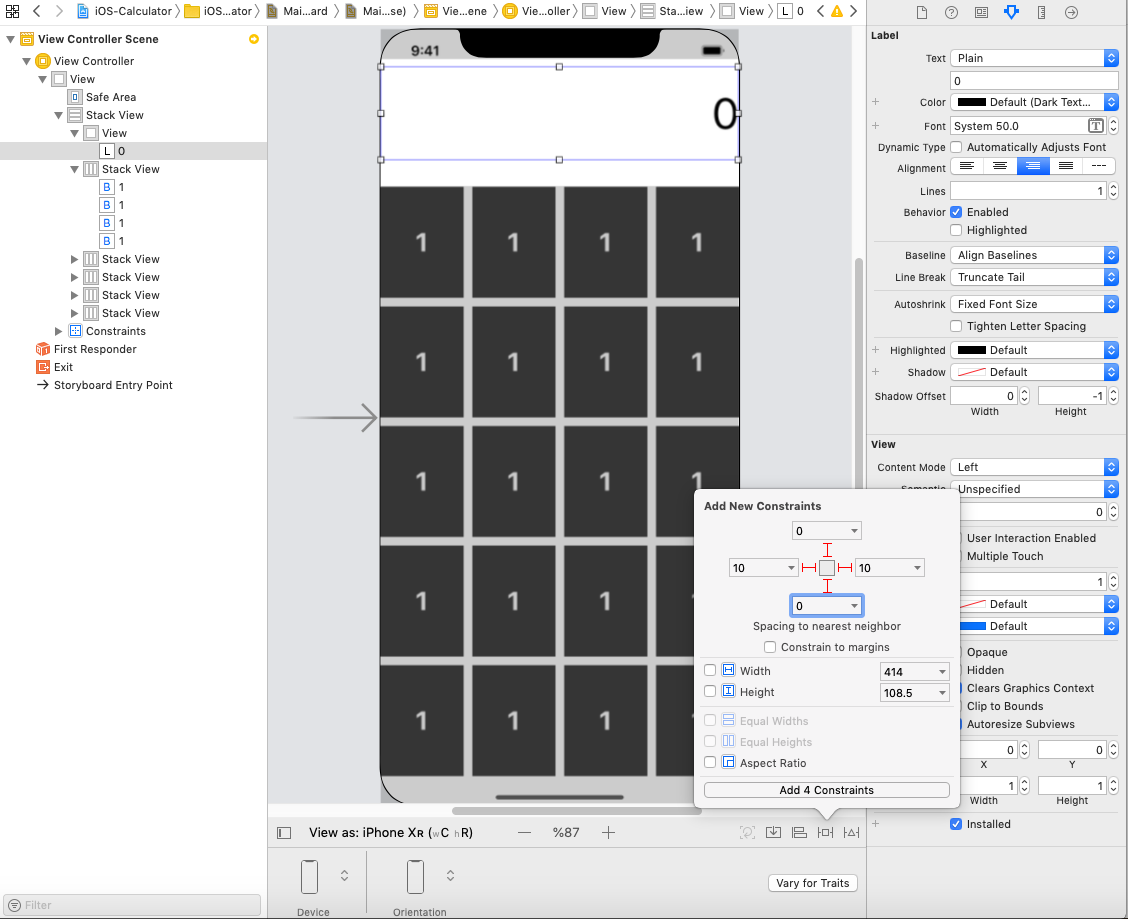
I create 5 stack view by the first stack view. Now, I have 5 stack views, I put the all stack view in to the one stack view and then I add the constraints the stack view which contain all stack views.

I give 0 to each side of the stack view and stack view cover the all screen of the iPhone. In the Calculator we have a label so i add the UIView first and then i add the label into the that UIView. To see better screen, I gave the label constraints, 10 from left and right.

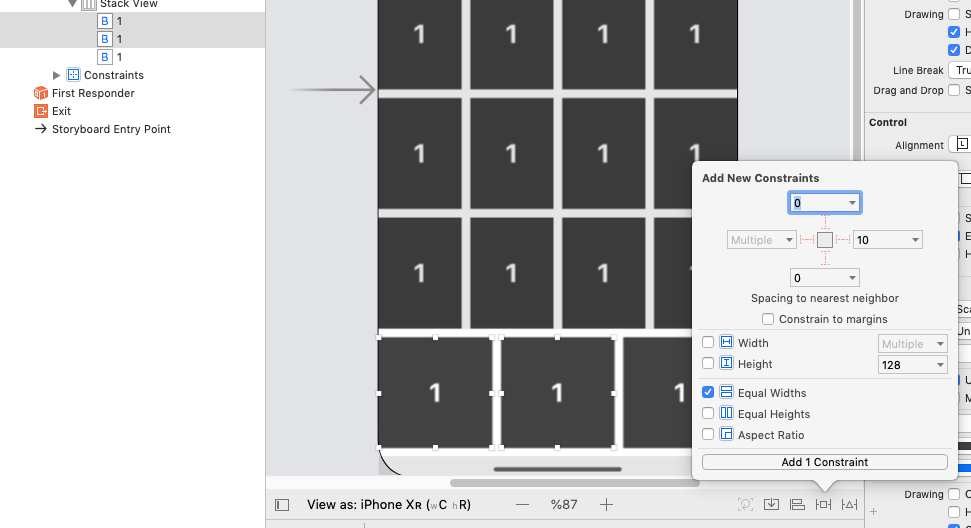
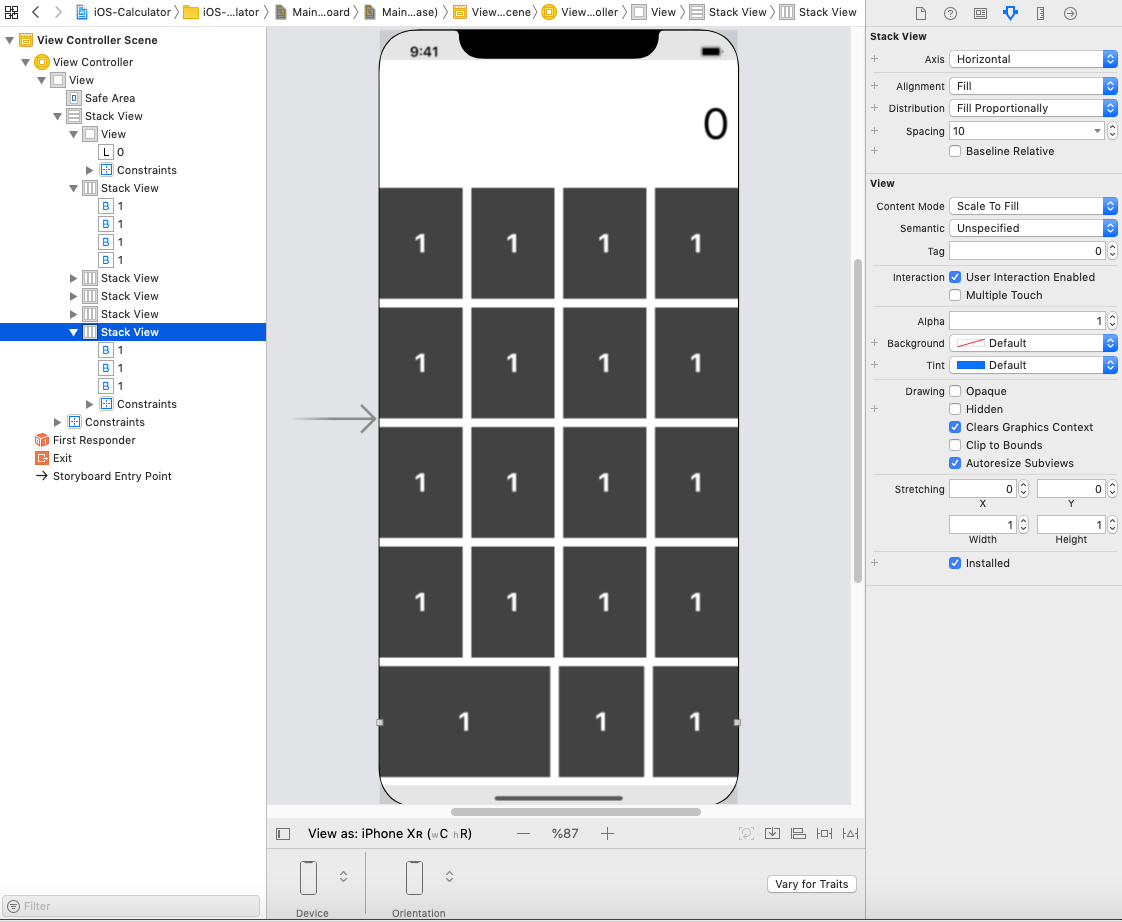
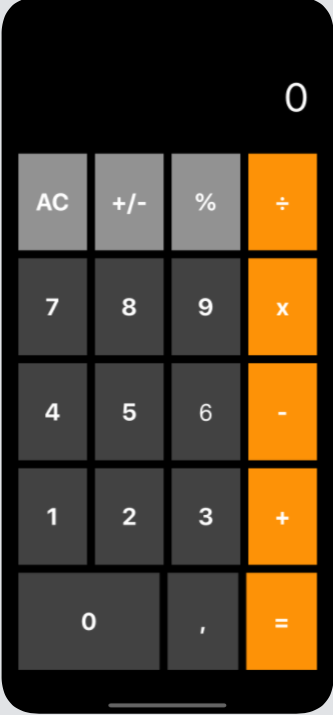
We can see that we almost make the Calculator but also we can see that the bottom stack view must have the 3 buttons. I delete the one of the button and then I make the each buttons should have equal widths and then i gave the first button 1:2 ratio from the other buttons. Also i make the bottom stack view’s property Fill Proportionally.


There is just the colours of the buttons and the spacing left. So I change the appropriate colours in the buttons and then i gave the 20 constraints from the each side in the Stack View which is contain all stack views. We finish the design part of the iOS-Calculator.


If we do not care the stack views and constraints of the application, we can lose user. So it is important the make better User Interface. I will write the backend side of the calculator in the next article. You can ask your questions via e-mail or comments.
