Xamarin.Forms- Netflix
Merhabalar, Bugün Xamarin.Forms kullanarak Netflix’in mobil uygulama tasarımını yapmaya çalışacağım. Netflix günümüzde en çok kullanılan uygulamalardan biridir ve bence gayet şık bir ekran tasarımına sahip. Xamarin.Forms sayesinde yaptığım tasarımı hem iOS hemde android’de kolayca çalıştırabileceğim.
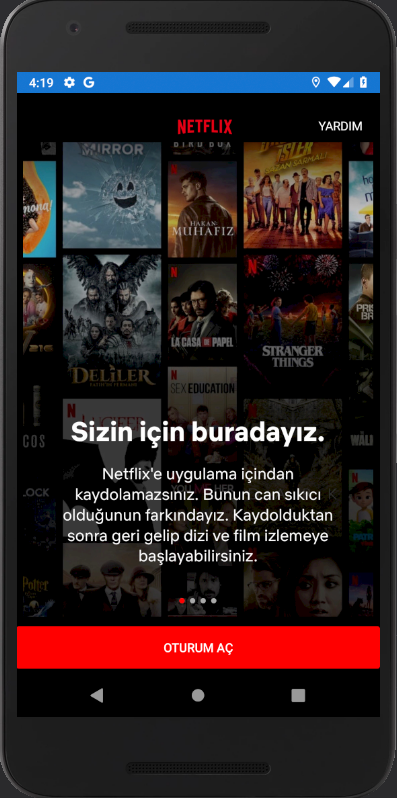
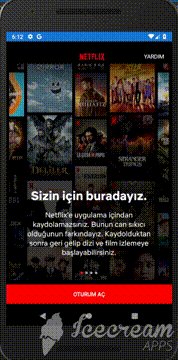
İlk olarak bir Xamarin.Forms projesi açıyorum ve toplamda 4 adet ekran oluşturmaya çalışacağım.İlk ekran netflix’i yüklediğimiz de karşımıza çıkan tanıtım ekranı bunun için CarouselView nuget package’ı yüklüyorum. Daha sonra ekran görüntülerini bu carousel view içerinsinde göstermeye çalışıyorum.
<carousel:CarouselViewControl Grid.Row="0"
x:Name="myCarouselView"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
IndicatorsShape="Circle"
IndicatorsTintColor="DarkGray"
CurrentPageIndicatorTintColor="Red"
ShowIndicators="True"
ItemsSource="{Binding .}">
<carousel:CarouselViewControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Image Source="{Binding IntroBackground}"
Grid.Row="0"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
Aspect="AspectFit"/>
</Grid>
</DataTemplate>
</carousel:CarouselViewControl.ItemTemplate>
</carousel:CarouselViewControl>

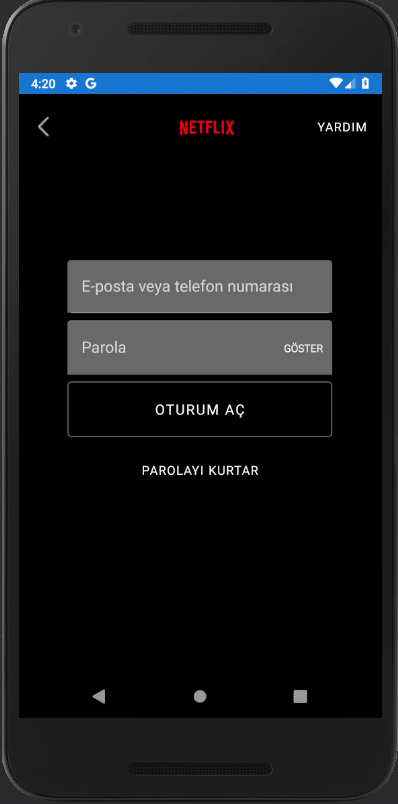
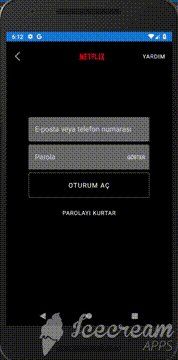
Tanıtım sayfasını yaptıktan sonra karşımıza giriş ekranı geliyor. Giriş ekranındaki entry’ler için Xamarin.Forms Material Design ile entry’i benzer hale getirmeye çalışıyorum. Giriş ekranında 2 adet entry ve 2 adet buton var. Bunları ekledikten ve düzenledikten sonra giriş ekranımızda tamamlanıyor.
<Entry Grid.Row="1"
FontSize="16"
TextColor="White"
PlaceholderColor="White"
VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="300"
Placeholder="E-posta veya telefon numarası"
BackgroundColor="DimGray"/>
<Grid HorizontalOptions="FillAndExpand"
Grid.Row="2"
VerticalOptions="CenterAndExpand">
<Entry HorizontalOptions="FillAndExpand"
Placeholder="Parola"
PlaceholderColor="White"
BackgroundColor="DimGray"
WidthRequest="300"
IsPassword="True"
VerticalOptions="Center"/>
<Label Text="GÖSTER"
BackgroundColor="Transparent"
TextColor="White"
FontSize="12"
HorizontalOptions="End"
Margin="0,0,10,0"
VerticalOptions="Center">
</Label>
</Grid>
<Button BorderColor="DimGray"
BorderWidth="10"
BackgroundColor="#0D0D0D"
WidthRequest="250"
Text="Oturum Aç"
FontSize="16"
TextColor="White"
Clicked="Button_Clicked"
Grid.Row="3"/>
<Button BackgroundColor="#0D0D0D"
WidthRequest="150"
Text="Parolayı Kurtar"
FontSize="14"
TextColor="White"
Grid.Row="4"/>

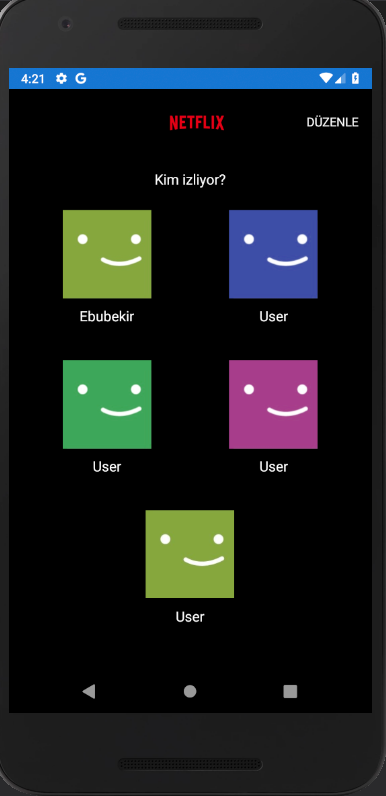
Giriş yaptıktan sonra gayet basit bir ekran olan kullanıcı seçme ekranımıza geliyor. Bu ekranda gerekli resimleri ve label’ları koyduktan sonra bu sayfadaki işimizde kolayca halloluyor.

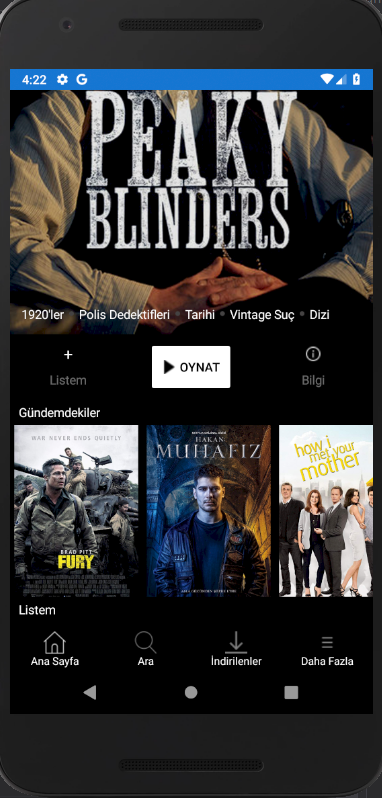
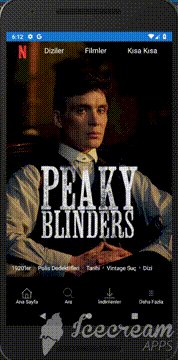
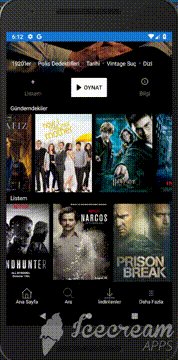
Son olarak Ana Sayfa ekranı kaldı. Netflix’in ana sayfa ekranına baktığımız zaman ilk olarak bir film veya dizi tanımı karşımıza çıkıyor ve altlarında kategorilere ayrılmış film veya diziler bulunmakta, bunlara bakarak bende tasarımı oluşturmaya çalışıyorum. Kategorilere ayrılmış filmleri yapmak için Collection View’ı yatay ayarlayarak yaptım. Ana sayfa ekranını da rahat bir şekilde yapmış oldum.
<Label Text="Gündemdekiler"
TextColor="White"
Margin="10,5,0,0"
VerticalOptions="Fill"
HorizontalOptions="Start"
FontSize="14"/>
<CollectionView ItemsSource="{Binding .}"
HeightRequest="200"
VerticalOptions="FillAndExpand"
HorizontalOptions="Center"
ItemsLayout="HorizontalList"
x:Name="lstMovieCollection">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout HeightRequest="150"
WidthRequest="150">
<Image Source="{Binding MovieImage}"
Margin="5"
Aspect="AspectFit"
VerticalOptions="Fill"
HorizontalOptions="Fill"/>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>

Projeye buradan ulaşabilirsiniz. Projenin ekran görüntüsü;

Soru ve görüşlerinizi e-mail veya yorum olarak belirtebilirsiniz.
