Xamarin.Forms İle LinkedIn Tasarımı
Merhaba arkadaşlar, bugün dünyada çok kullanılan uygulamalardan biri olan LinkedIn uygulamasının tasarımını yaptım. Uygulamayı yaparken tabi ki birebir aynı iconları bulamadım bu yüzden uygulama biraz farklı gözükebilir ama siz en uygun iconları bulup değiştirirseniz daha güzel olabilir.
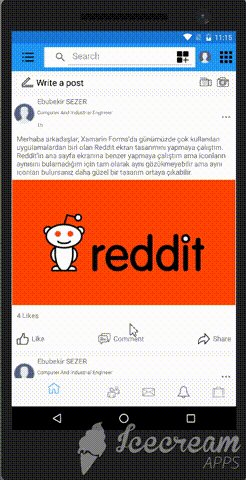
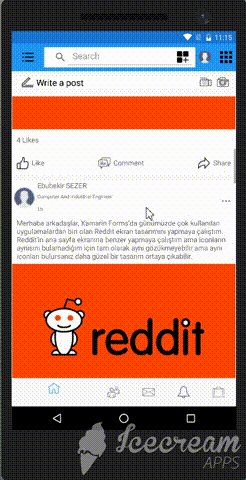
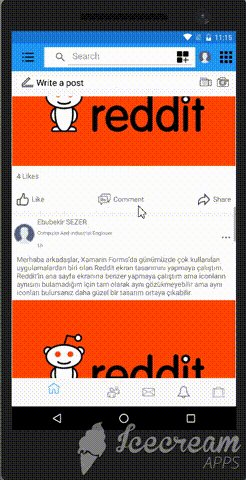
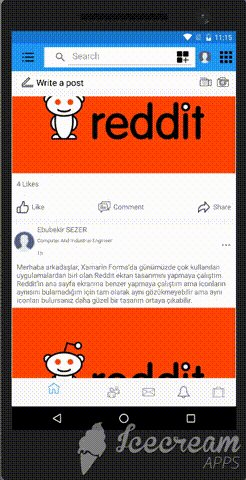
Uygulamayı yaparken oluşturduğum sayfa tipi tabbed page burada çok basit bir title view atadım sayfama ve daha sonra Listview’imi oluşturup tasarımıma şekil vermeye çalıştım bunun için Grid açıp grid’i 5 satıra böldüm. Linkedin uygulamasına bakarak aynı tasarımı elde etmek için başka gridlerde kullandım, Çok basit bir şekilde Stacklayoutlar ve Gridler kullanarak ana Grid içerisinde tasarımımı tamamladım.
<ListView x:Name="listposts"
HasUnevenRows="True"
SeparatorVisibility="None"
ItemsSource="{Binding .}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout>
<Grid Margin="0,0,0,10" BackgroundColor="White">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="30"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<StackLayout Orientation="Horizontal" Grid.Row="0">
<Image Source="user.png"
WidthRequest="40"
Margin="5,0,0,0"
HeightRequest="40"
Aspect="AspectFit"
VerticalOptions="Center"
HorizontalOptions="Start"/>
<Grid HorizontalOptions="StartAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Label Grid.Row="0"
Margin="0,0,10,0"
Text="Ebubekir SEZER"
FontSize="Small"
VerticalOptions="Center"
HorizontalOptions="Start"/>
<Label Grid.Row="1"
Text="Computer And Industrial Engineer"
FontSize="Micro"
VerticalOptions="Start"
HorizontalOptions="Start"/>
<Label Grid.Row="2"
Text="1h"
FontSize="Micro"
VerticalOptions="Start"
HorizontalOptions="Start"/>
</Grid>
<Label Text="..."
Margin="0,0,10,0"
HorizontalOptions="End"
VerticalOptions="Center"
FontAttributes="Bold"
FontSize="Large"/>
</StackLayout>
<Label Text="{Binding description}"
FontSize="Small"
Margin="10,0,0,0"
HorizontalOptions="Start"
VerticalOptions="Center"
Grid.Row="1"/>
<Image Source="{Binding imgsource}"
Aspect="AspectFit"
WidthRequest="250"
HeightRequest="250"
Grid.Row="2"
VerticalOptions="Center"/>
<Label Text="4 Likes"
FontSize="Small"
Margin="10,0,0,0"
VerticalOptions="Center"
HorizontalOptions="Start"
Grid.Row="3"/>
<StackLayout Orientation="Horizontal" Grid.Row="4">
<Image Source="like.png"
Margin="10,0,0,0"
VerticalOptions="Center"
HorizontalOptions="Start"
Aspect="AspectFit"/>
<Label
HorizontalOptions="StartAndExpand"
VerticalOptions="Center"
Text="Like"
FontSize="Small"/>
<Image Source="comment.png"
Aspect="AspectFit"
VerticalOptions="Center"
HorizontalOptions="Center"/>
<Label Text="Comment"
FontSize="Small"
VerticalOptions="Center"
HorizontalOptions="StartAndExpand"/>
<Image Source="share.png"
VerticalOptions="Center"
HorizontalOptions="End"
Aspect="AspectFit"/>
<Label Margin="0,0,10,0"
Text="Share"
VerticalOptions="Center"
HorizontalOptions="End"
FontSize="Small"/>
</StackLayout>
</Grid>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Yukarıdaki kodu inceleyebilirsiniz tasarım için. Bu Listviewin çalışması için C# tarafta bunun için basit bir model oluşturmam gerekti ve model oluşturup bu modeli binding ettim. Bu şekilde çok basit bir linkedin tasarımı yapmış oldum. Projeye buraya tıklayarak ulaşabilirsiniz.

Soru ve görüşlerinizi yorum veya e-mail yolu ile iletebilirsiniz.
