Xamarin Forms Custom Renderer
Program yaparken bazen kullandığınız özelliklerde farklı bir şeyler kullanmak isteyebilirsiniz. Projenizdeki sayfayı kendinizce her platformda farklı bir görünümde görmek isteyebilirsiniz bunun için Custom Renderer ları kullanıyoruz.
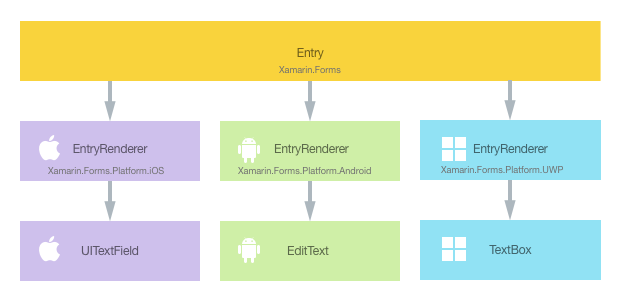
Platformlarda bir objeyi farklı şekillerde Rendererları kullanarak gösterebiliyoruz. Mesela İOS ‘da farklı Android’de farklı kullanmak için veya kendinizce projenizi dahada güzelleştirmek için kullanabilirsiniz. Ben Android katmanı altında Entry ‘i kendi isteğime göre özelleştireceğim. Xamarin Forms projemi açıyorum ve ilk olarak Xamarin forms’u nuget package managerdan güncelliyorum. Daha sonra CustomEntry adı altında bir class açıyorum ve bu class’ı Entryden türetiyorum çünkü bütün Entryleri degiştirmek istemiyorum. Sonra Android katmanına gidip orada Renderer adında bir klasör açıp daha sonra bu klasörün içine’de CustomEntryRenderer adında bir class açıyorum. Bu class içine şu kodları yazıyorum;
using CustomRenderer;
using CustomRenderer.Droid.Renderer;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly: Xamarin.Forms.ExportRenderer(typeof(CustomEntry), typeof(CustomEntryRenderer))]
namespace CustomRenderer.Droid.Renderer
{
public class CustomEntryRenderer:EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if(Control != null)
{
Control.SetBackgroundColor(Android.Graphics.Color.Yellow);
Control.SetTextColor(Android.Graphics.Color.Blue);
}
}
}
}
Burada kendimce Entry’i özelleştirdim. Daha sonra Portable katmanımda kendime bir View klasörü açıyorum ve bu klasörün içine MainPage class ve MainPage2 xaml sayfalarını oluşturuyorum her iki sayfa tipinde’de CustomEntry’imi kullanıyorum. Class içinde yazdığım kodlar;
using Xamarin.Forms;
namespace CustomRenderer.Views
{
public class MainPage : ContentPage
{
public MainPage ()
{
CustomEntry name = new CustomEntry();
name.Placeholder = "İsminiz";
StackLayout myLayout = new StackLayout();
myLayout.Children.Add(name);
Content = myLayout;
}
}
Xaml sayfasında yazdığım kodlar;
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:CustomRenderer"
x:Class="CustomRenderer.Views.MainPage2">
<ContentPage.Content>
<StackLayout>
<local:CustomEntry Placeholder="İsminiz:"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Bunları istediginiz gibi App.cs içerisinde deneyerek görünmlerini bulabilirsiniz. Projeye buraya tıklayarak ulaşabilirsiniz. Sorularınız e-mail veya yorum olarak sorabilirsiniz.