Swift App – Hesap Makinesi Part-1
Merhaba Arkadaşlar, Uygulama geliştirirken, uygulamanın kullanıcı karşısına nasıl çıkacağı çok önemli. Düzgün bir User Interface (Kullanıcı Arayüzü) ile uygulamalarınızda daha çok kullanıcıya ulaşabilirsiniz. iOS uygulama geliştirirken uygulamada koyduğunuz herhangi bir obje diğer telefonlarda ekran boyutu farklı olduğu için farklı gözükebilir, bunun için Swift ile iOS uygulama geliştirirken constraints’ler oluşturmamız gerekiyor. Bu makalede iPhone’un kendi hesap makinesi tasarımını her cihaz için uygun bir şekilde yapmaya çalışacağım.
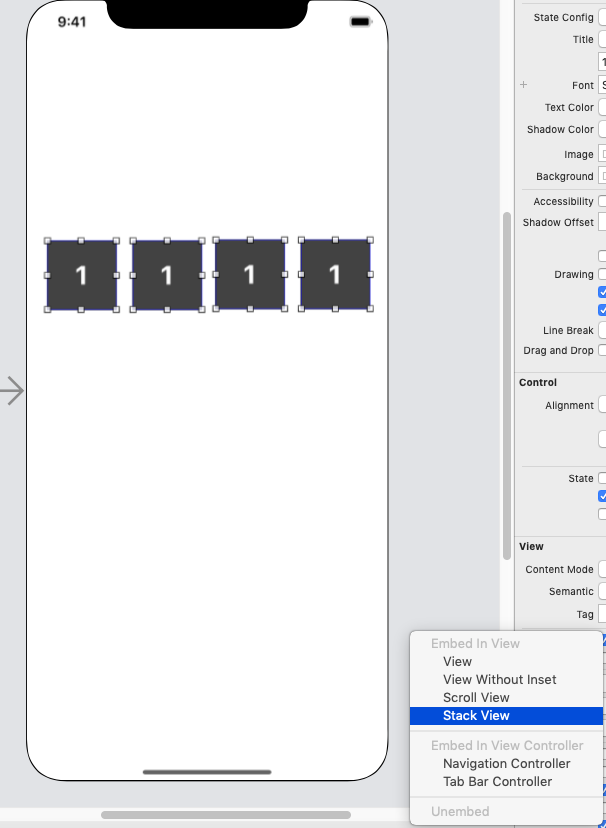
İlk olarak Xcode’da bir proje açın. Proje açtıktan daha sonra ekrana sürükle bırak yöntemi ile buton ekliyorum. Eklediğim butona basılı tutarak yan yana 4 tane olacak şekilde buton ekliyorum. Daha sonra bu butonları alt kısımda veya Xcode’un üst kısmından Editor/EmbedIn/StackView yaparak butonları bir stack view içerisine ekliyorum.
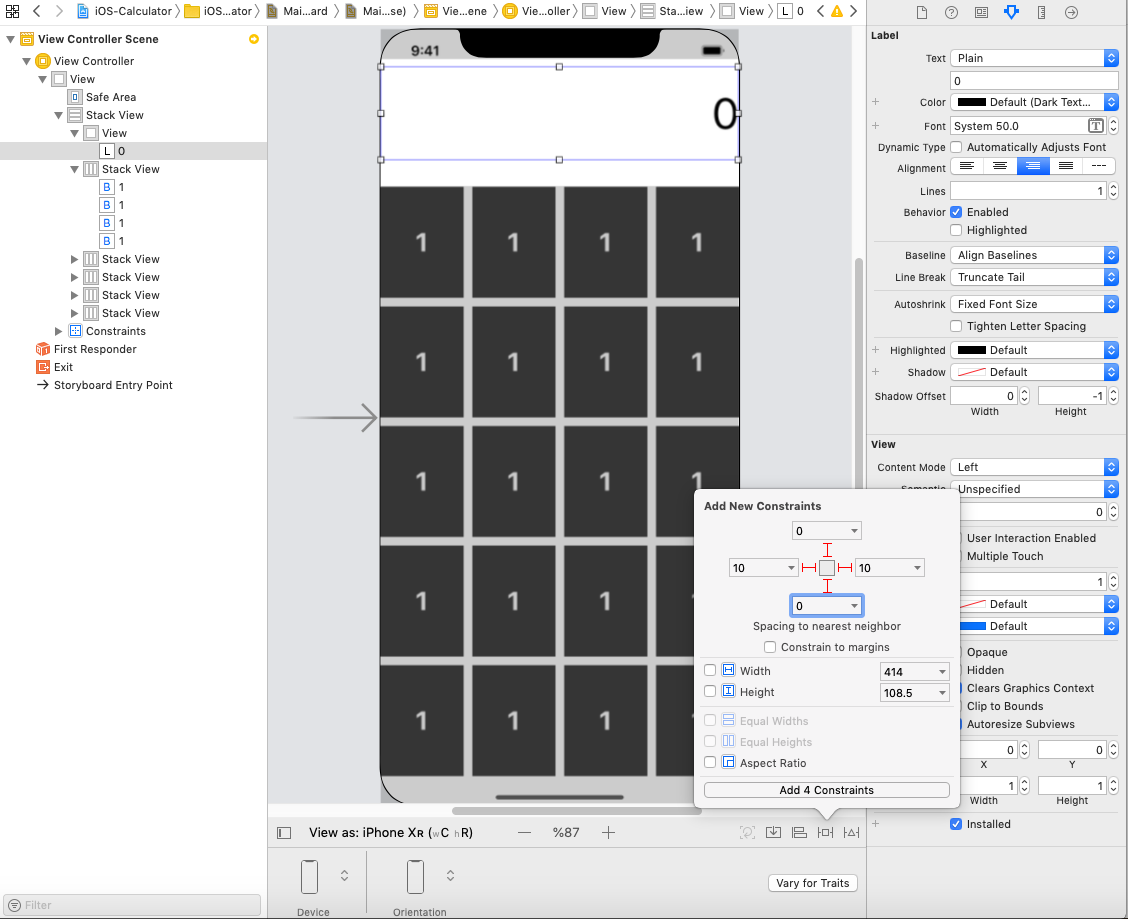
 Oluşturduğum Stack View’i daha önce butona yaptığım gibi alt tuşuna basarak yeni stack viewler ekliyorum toplamda 5 adet stack view oluyor. Stack view leri oluşturduktan sonra bu stack viewlerin hepsini başka bir stack view içerisine ekleyerek tek stack view haline getiriyorum. Daha sonra bu stack view ‘e constraints ekliyorum. Sağ alt kısımdaki butondan sağ-sol ve alt-üst olmak üzere vermek istediğim boşluk ayarını ekliyorum.
Oluşturduğum Stack View’i daha önce butona yaptığım gibi alt tuşuna basarak yeni stack viewler ekliyorum toplamda 5 adet stack view oluyor. Stack view leri oluşturduktan sonra bu stack viewlerin hepsini başka bir stack view içerisine ekleyerek tek stack view haline getiriyorum. Daha sonra bu stack view ‘e constraints ekliyorum. Sağ alt kısımdaki butondan sağ-sol ve alt-üst olmak üzere vermek istediğim boşluk ayarını ekliyorum.

Her taraftan sıfır verince ekranın her tarafı butonlar ile eşit bir şekilde oluştu. Hesap makinesinde butonlardan sonra sonucu gösteren bir label olduğunu biliyoruz, bunun için bir UIView ekliyorum ve daha sonra bu UIView içerisine label ekliyorum. Bu label’a UIView içerisinde daha düzgün gözükmesi için constraint ekliyorum sağ ve sol taraftan boşuk olacak şekilde.

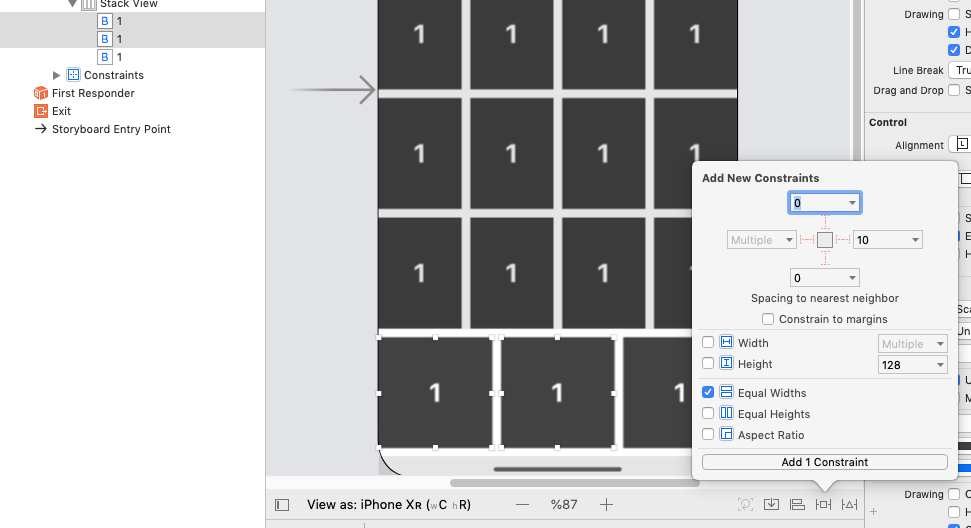
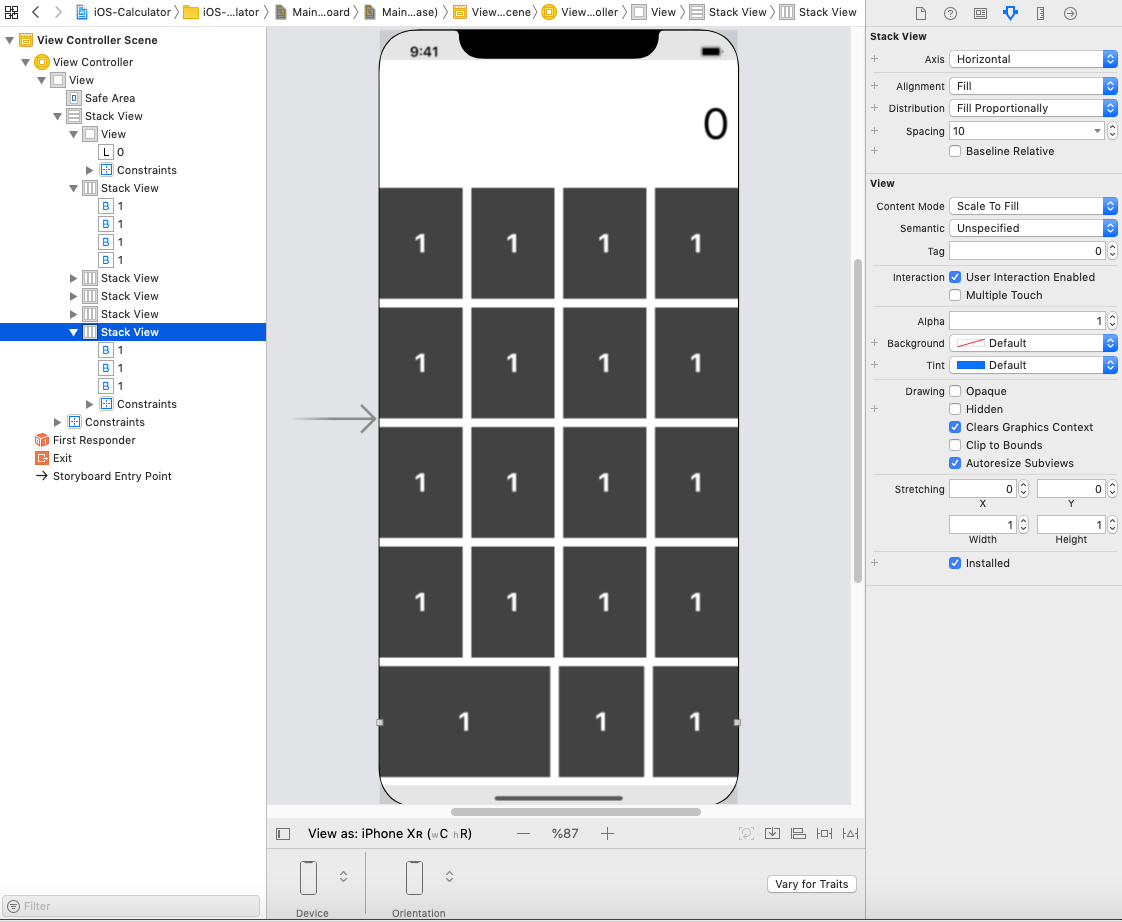
Hemen hemen hesap makinesini oluşturduğumuzu görebiliriz şu anda tek sorun en alt satırda 4 adet buton var bunu 3’e indirip normal iOS görünümüne getirmeye çalışacağım. Bunun için bir tane butonu siliyorum ve daha sonra en baştaki buton ile ortadaki butona tıklayarak constraints ekliyorum Equal Widths yaparak bunun aynısını ortadaki ve sondaki buton içinde yapıyorum. Daha sonra en baştaki butonun propertylerinden cetvel şeklinde olan kısma gidip ordaki width constarins’de 1 yazan yere 1:2 olacak şekilde girmemiz gerekiyor. Stack view’in property’sinide Fill Proportionally yaparsak işlem tamamlanıyor.


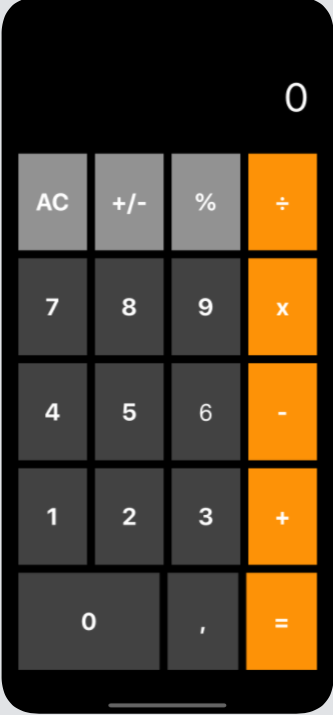
Geriye kalan tek şey butonlarımızın renklerini ve üzerindeki sayıları düzenlemek ve Bütün objeleri içerisinde barındıran Stack View’e constraints oluşturup ekranımızda daha iyi gözükmesi için sağ-sol ve üst-alt olmak üzere 20 spacing vereceğim. Aşağıdaki resimden anlaşılır nasıl spacing verildiği oluşturduğumuz constraints’i düzenledik aslında ve Hesap makinemizin tasarımını yapmış bulunmaktayız.


Hesap makinemizin tasarımı çıkmış bulunmakta eğer stack view ler kullanmazsak veya tasarımını önemsemezseniz cihazdan cihaza farklı görünüm elde edeceksiniz ve kötü bir User Interface olacak. Bunun için dikkat etmeliyiz. Bir sonraki yazımda bu hesap makinesinin arka tarafını nasıl yaptığımı anlatacağım. Soru ve Yorumlarınızı mail veya yorum olarak belirtebilirsiniz.
